jQuery wrap()
0 2024
- This jQuery method is used to wrap the any given element or elements around every selected HTML elements.
Related Topics:
jQuery innerHeight
jQuery outerHeight
jQuery wrap
Syntax:$(selector).wrap(wrapping_element,function(index));Parameter Description:
- wrapping_element: This parameter is used to represents what HTML element or elements to wrap around each selected HTML element. It is mandatory and has three possible values: 1 HTML elements 2 jQuery Objects 3 DOM elements
- function(index): This represents a function which used to returns the wrapping element or elements.
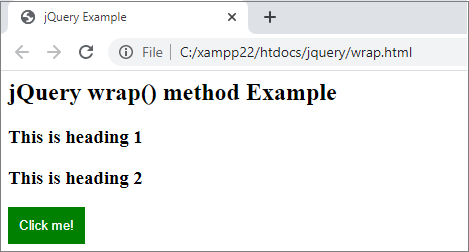
<html>Output:
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
padding:10px;
margin:10px;
font-size:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h3").wrap("<div></div>");
});
});
</script>
</head>
<body>
<h2> jQuery wrap() method Example </h2>
<h3> This is heading 1 </h3>
<h3> This is heading 2 </h3>
<button> Click me! </button>
</body>
</html>
 When you click the button,
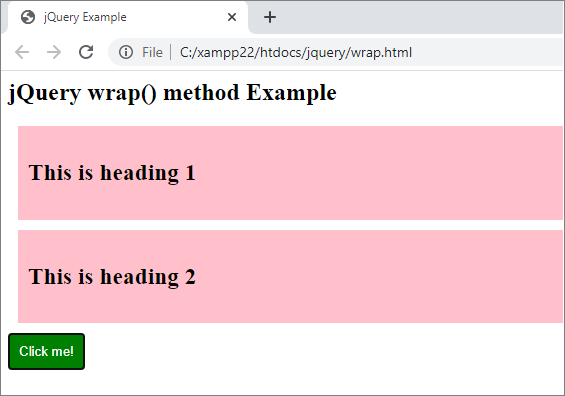
When you click the button,


Share:







Comments
Waiting for your comments