jQuery text()
0 1960
Related Topics:
jQuery animate
jQuery delay
jQuery text
Syntax:
This method has three different signatures which used to work for different tasks:
$(selector).text() ;
This syntax is used to get the text content of selected element. It has no parameter.
$(selector).text(content);
The given syntax of text() method is used to set the text content of selected HTML element.
Parameter description:
- content: This parameter represents the new text content which to be set to the given selected element. In case of Special characters, they will be encoded. It is mandatory.
$(selector).text(function(index,currentcontent));
This method is also used to set the text content of the selected element by using a user defined function.
Parameter description:
- function(index,currentcontent): This represents a user defined function which return the new text content of the selected HTML element. It is optional.
- index: This parameter is used to get the index position of the element in the set.
- currentcontent: This parameter is used to return the current content of the selected element.
Example 1
In this example, we change the text content of the given paragraph.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para1{
background:pink;
padding:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".para1").text("This is the new content of the paragraph.");
});
});
</script>
</head>
<body>
<h2> jQuery text() method Example </h2>
<p class="para1"><strong> This is a paragraph. </strong></p>
<button> Click me! </button>
</body>
</html>
Output:

After click on button,

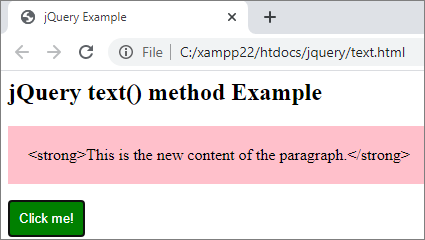
If you give the HTML element in the new text it will not convert it to HTML markup and print as text.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para1{
background:pink;
padding:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".para1").text("<strong>This is the new content of the paragraph.</strong>");
});
});
</script>
</head>
<body>
<h2> jQuery text() method Example </h2>
<p class="para1"><strong> This is a paragraph. </strong></p>
<button> Click me! </button>
</body>
</html>
Output:

Now if you click on button,

Example 2
In this example we alert the content of given paragraph.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para1{
background:pink;
padding:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$text=$(".para1").text();
alert($text);
});
});
</script>
</head>
<body>
<h2> jQuery text() method Example </h2>
<p class="para1"><strong> This is the paragraph content. </strong></p>
<button> Click me! </button>
</body>
</html>
Output:

When you click the button,


Share:







Comments
Waiting for your comments