jQuery animate()
0 1425
- This jQuery method is used to the custom animations efficiently.
Related Topics:
jQuery slideUp
jQuery slideToggle
jQuery animate
Syntax:
$(selector).animate({params},speed,callback);Parameter description:
- params: This parameter used to specify the CSS properties that are to animate the selected HTML elements. It is required.
- speed: This parameter used to set the duration of the effect. It can be "slow", "fast" or any time in milliseconds. It is optional.
- callback: This represents a function which to be executed after the completion of animate() method. It is optional.
Example:
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para1{
background:red;
padding:20px;
color:white;
width:50px;
position:absolute;
top:75;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".para1").animate({left: '250px',width:'100px',height:'100px',fontSize:'30px'},"slow");
});
});
</script>
</head>
<body>
<h2> jQuery animate() Method Example </h2>
<p class="para1"> This is paragraph </p>
<button> Click Here </button>
</body>
</html>
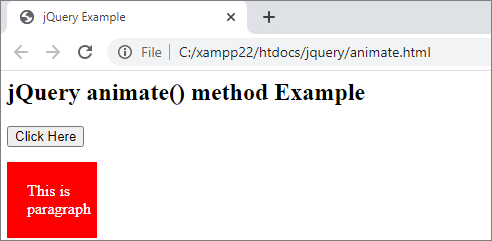
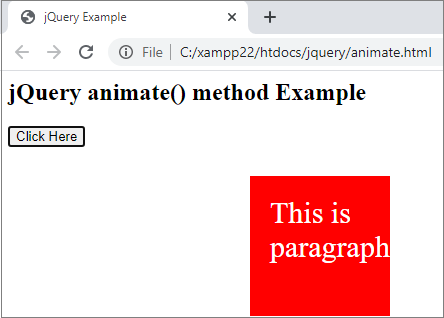
Output:

Click the button to animate,


Share:






Comments
Waiting for your comments