jQuery unwrap()
0 1595
- This jQuery method is used to remove the parent element of the selected HTML elements.
Related Topics:
jQuery wrapAll
jQuery wrapInner
jQuery unwrap
Syntax:
$(selector).unwrap();
This method has no parameter.
Example:
In this example we will wrap and unwrap a <div> element around each <h3> elements.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
padding:10px;
margin:10px;
font-size:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$(".b1").click(function(){
$("h3").wrap("<div></div>");
});
$(".b2").click(function(){
$("h3").unwrap();
});
});
</script>
</head>
<body>
<h2> jQuery unwrap() method Example </h2>
<h3> This is heading 1 </h3>
<h3> This is heading 2 </h3>
<button class="b1"> Wrap</button> | <button class="b2"> Unwrap </button>
</body>
</html>
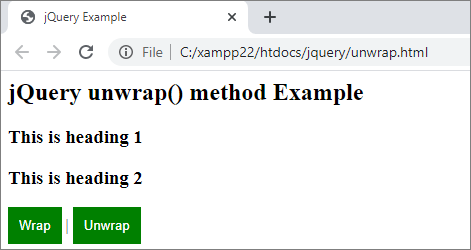
Output:

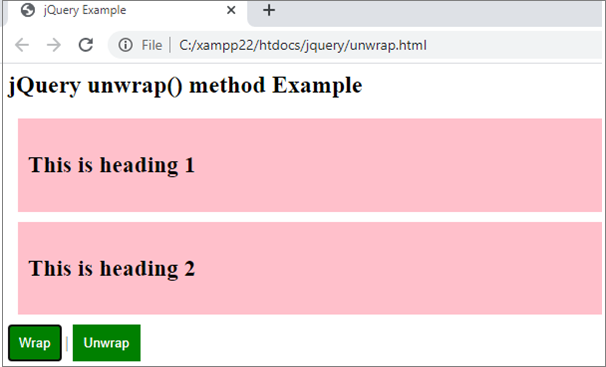
When you click the wrap,

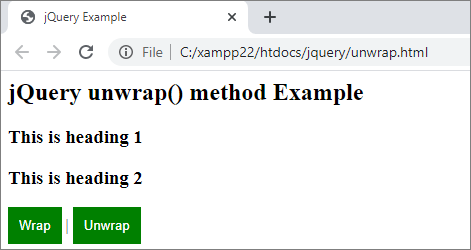
When you click the unwrap,


Share:






Comments
Waiting for your comments