jQuery ajax-ajax()
0 1493
- This jQuery method is used to carry out AJAX (asynchronous HTTP) request.
- It is a legitimate but most used and secure jQuery ajax method.
- All the ajax method used in jQuery need the ajax() method to full fill their working internally.
- When the other jQuery ajax methods are unable to perform any task, then ajax() method is used.
Related Topics:
jQuery ajax-load
jQuery ajax-get
jQuery ajax-ajax
Syntax:
$.ajax({name:value, name:value, ... });Parameter Description:
The parameters represent one or more name/value pairs for the AJAX request. All possible pairs for this parameter are:
| Name | Value/Description |
| async | A Boolean value indicating whether the request should be handled asynchronous or not. Default is true |
| beforeSend(xhr) | A function to run before the request is sent |
| cache | A Boolean value indicating whether the browser should cache the requested pages. Default is true |
| complete(xhr,status) | A function to run when the request is finished (after success and error functions) |
| contentType | The content type used when sending data to the server. Default is: "application/x-www-form-urlencoded" |
| context | Specifies the "this" value for all AJAX related callback functions |
| data | Specifies data to be sent to the server |
| dataFilter(data,type) | A function used to handle the raw response data of the XMLHttpRequest |
| dataType | The data type expected of the server response. |
| error(xhr,status,error) | A function to run if the request fails. |
| global | A Boolean value specifying whether or not to trigger global AJAX event handles for the request. Default is true |
| ifModified | A Boolean value specifying whether a request is only successful if the response has changed since the last request. Default is: false. |
| jsonp | A string overriding the callback function in a jsonp request |
| jsonpCallback | Specifies a name for the callback function in a jsonp request |
| password | Specifies a password to be used in an HTTP access authentication request. |
| processData | A Boolean value specifying whether or not data sent with the request should be transformed into a query string. Default is true |
| scriptCharset | Specifies the charset for the request |
| success(result,status,xhr) | A function to be run when the request succeeds |
| timeout | The local timeout (in milliseconds) for the request |
| traditional | A Boolean value specifying whether or not to use the traditional style of param serialization |
| type | Specifies the type of request. (GET or POST) |
| url | Specifies the URL to send the request to. Default is the current page |
| username | Specifies a username to be used in an HTTP access authentication request |
| xhr | A function used for creating the XMLHttpRequest object |
Example:
In this example we replace the content of the div element with the server file content.
Step 1 create a server data file ajax_data.php
ajax_data.php
<h3> Welcome to CodingTag jQuery tutorial. </h3>
<h3> This is the ajax() method example. </h3>
Step 2 create a new file on which the server file content will be displayed by the ajax() method.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
font-weight: 700;
padding:5px;
margin:5px;
font-size:16px;
}
h3{
background:yellow;
padding:5px;
margin:5px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$.ajax({
url: "ajax_data.php",
async: false,
success: function(result){
$("#res").html(result);
}
});
});
});
</script>
</head>
<body>
<h2> jQuery ajax() Method Example </h2>
<div id="res">
Resultant data will be show here....
</div>
<button> Click Me! </button>
</body>
</html>
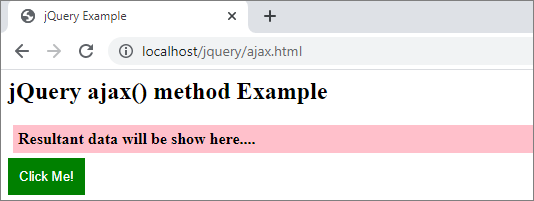
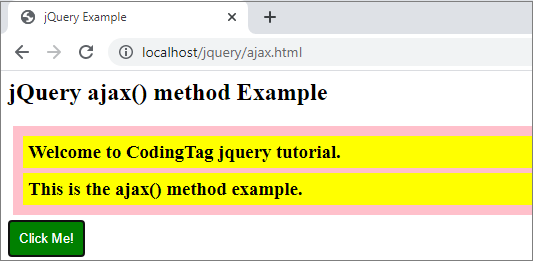
Output:

When you click the button,


Share:







Comments
Waiting for your comments