jQuery prevAll()
0 1354
- This jQuery method is used to fetch the all previous sibling elements of the selected HTML element.
- If we talk about the DOM traversal tree, this method traverses backward along the all siblings of the DOM tree nodes.
- To traverse the only the forward DOM elements or next siblings of the selected element, use next() jQuery method.
- To traverse both forward and backward DOM elements or siblings of the selected element, use siblings() jQuery method.
- To return only the one previous sibling of the selected HTML element, use prev() jQuery function.
- To return the all previous siblings of the selected HTML element between given range, use prevUntil() jQuery method.
Siblings: siblings are the elements which has the same parents as selected element.
Related Topics:
jQuery nextAll
jQuery nextUntil
jQuery prevAll
Syntax:
$(selector).prevAll(filter) ;
Parameter description:
- filter: This parameter is used to narrow down the search for all previous sibling elements. It can be an expression, element or jQuery object. It is optional.
Example:
In this example we highlight the all previous sibling elements of <div> element.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
padding:10px;
margin:10px;
font-size:20px;
}
h3{
padding:10px;
margin:10px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").prevAll().css("border","2px solid red");
});
});
</script>
</head>
<body>
<h2> jQuery prevAll() Method Example </h2>
<h3> This heading is a previous sibling of div tag </h3>
<h3> This heading is also a previous sibling of div tag </h3>
<div>
<h3> This is heading of first div </h3>
</div>
<h3> This heading is the next sibling of div tag </h3>
<button> Click Me! </button>
</body>
</html>
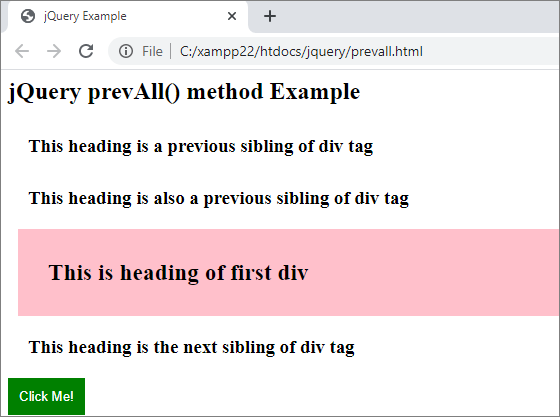
Output:

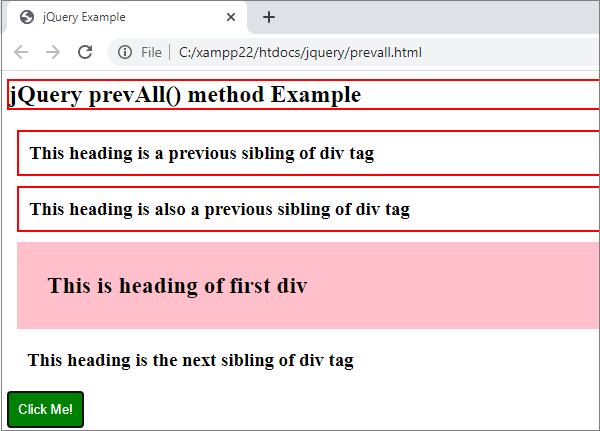
When you click the button,


Share:






Comments
Waiting for your comments