jQuery fadeIn()
0 1737
- This jQuery method is used to fade the hidden HTML elements.
Related Topics:
jQuery show
jQuery toggle
jQuery fadeIn()
Syntax:
$(selector).fadeIn(speed, callback);
Parameter description:
- speed: This parameter used to set the speed of effect. It can be "slow", "fast" or any time in milliseconds. It is optional.
- callback: This represents a function which to be executed after the completion of fadeIn() method. It is also optional.
Example:
In this example, we fade the hidden paragraph in different speeds after click on button.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para1{
background:pink;
padding:20px;
}
.para2{
background:blue;
padding:20px;
}
.para3{
background:lightgray;
padding:20px;
}.para4{
background:yellow;
padding:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("p").css("display","none");
$("button").click(function(){
$(".para1").fadeIn("fast");
$(".para2").fadeIn();
$(".para3").fadeIn("slow");
$(".para4").fadeIn(4000);
});
});
</script>
</head>
<body>
<h2> jQuery fadeIn() method Example </h2>
<p class="para1"> This is paragraph 1. </p>
<p class="para2"> This is paragraph 2. </p>
<p class="para3"> This is paragraph 3. </p>
<p class="para4"> This is paragraph 4. </p>
<button> Click here to fade the paragraphs </button>
</body>
</html>
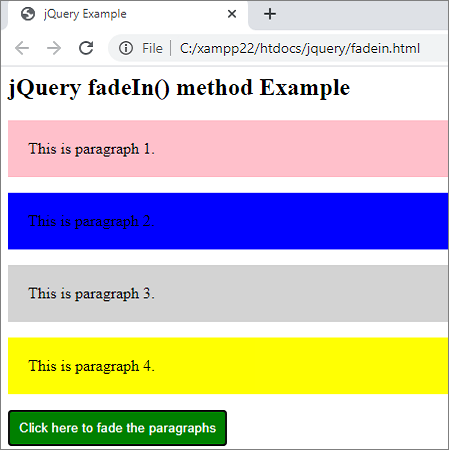
Output:

Click the button to fade the hidden paragraphs,


Share:






Comments
Waiting for your comments