jQuery change()
0 2168
- In jQuery, the change() function is used to triggers the change event, or bind a function to run when a change event occurs.
- The change event in jQuery occurs when the value of an element has changed.
- The change event is only compatible with <input> elements, <textarea> boxes and <select> elements.
- In the case of a checkbox, select input, and radio buttons, the change event occurs when an option is selected.
- But in the case of text fields and text area, the change event occurs when the field value has changed or the field becomes blur.
Related Topics:
jQuery select
jQuery focus
jQuery change
Syntax:
$(selector).change();
Or
If you want to trigger a function in it, the syntax will be:
$(selector).change(function)
Parameter description:
- function:` It represents the function to run when the change event is triggered. It is optional.
Example 1
In this example, we will learn how the change() method works with text input fields.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("strong").css("color","green");
$(".name").change(function(){
$val=$(this).val();
$("strong").html( $val);
});
});
</script>
</head>
<body>
<h2> jQuery Change event Example </h2>
Name: <input class="name" type="text" name="fullname">
<strong></strong>
</body>
</html>
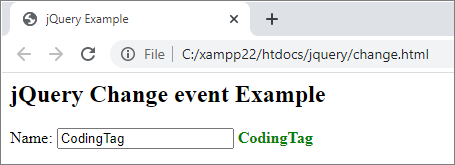
Output:

Enter any name and click outside the input box to see the result.

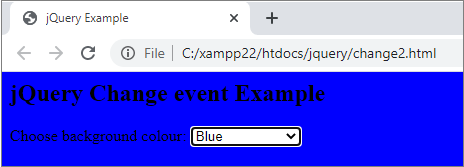
Example 2
In this example, we will learn how the change() method will work with the select box and checkbox.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".color").change(function(){
$val=$(this).val();
$("body").css("background",$val);
});
});
</script>
</head>
<body>
<h2> jQuery Change event Example </h2>
Choose background colour: <select class="color" name="color">
<option value=""> Choose Colour </option>
<option value="red"> Red </option>
<option value="blue"> Blue </option>
<option value="green">Green </option>
<option value="pink"> Pink </option>
</select>
<strong></strong>
</body>
</html>
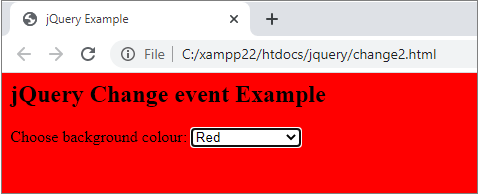
Output:




Share:







Comments
Waiting for your comments