jQuery form-serializeArray()
0 1772
- This jQuery method is used to build an array of objects (name and value pair) by serializing the values of the given form elements.
- It provides the selection facility between the all form elements means we can select one or more form elements to serialize.
Related Topics:
jQuery filter
jQuery not
jQuery form-serializeArray
Syntax:
$(selector). serializeArray ();
This method has no parameter.
Example:
In this example, we create an array of objects by the name and values of given form elements.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$str=$("#myform").serializeArray();
$new_str="";
$.each($str, function(i, field){
$new_str=$new_str+field.name + ":" + field.value + " ";
});
alert($new_str);
});
});
</script>
</head>
<body>
<h2> jQuery serializeArray() Method Example </h2>
<form id="myform">
First name: <input type="text" id="fname" name="first_name" value="" placeholder="Enter First name"> <br>
Last name: <input type="text" id="lname" name="last_name" value="" placeholder="Enter Last name"> <br>
Last name: <input type="text" id="class" name="class" value="" placeholder="Enter Class"> <br><br>
<button type="button"> Serialize </button>
</form>
</body>
</html>
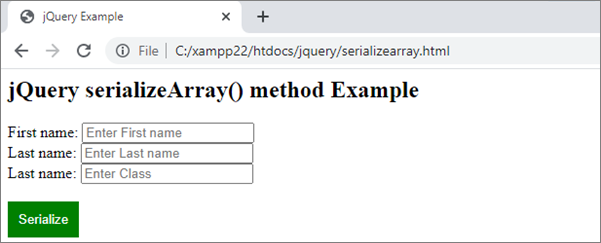
Output:

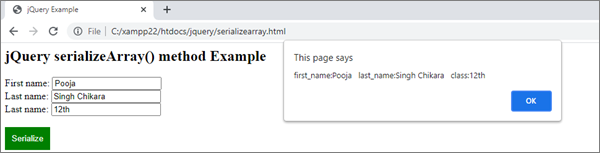
Enter the values and click the button,


Share:







Comments
Waiting for your comments