jQuery on()
0 1759
- The on() jQuery function binds one or more event handlers with the specific HTML elements and their child elements.
- This method provides a function to run when the events occur.
- This method is the latest replacement of the bind(), live() and delegate() methods.
- If you want to remove event handlers attached with an element then use the jQuery off() method.
Related Topics:
jQuery load
jQuery unload
jQuery on
Syntax:
$(selector). on(event ,child_selector, data,function,map);
Parameter description:
- event: This parameter represents one or more events to attach to the elements. It is mandatory.
- child_selector: This parameter represents one or more child elements to attach to the event handler. It is an optional parameter.
- data: This represents the additional data to pass to the function. It is an optional parameter.
- function: It represents the function to run when the event occurs.
- map: It represents an event map that contains one or more events to attach to the selected HTML elements.
Example:
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
p{
background:pink;
padding:20px;
}
</style>
<script>
$(document).ready(function(){
$("p").on({
mouseover: function(){
$("p").css("background-color", "lightgray");
$("p").css("font-size", "20px");
},
mouseout: function(){
$("p").css("background-color", "pink");
$("p").css("font-size", "16px");
},
click: function(){
$("body").css("background-color", "yellow");
$("p").css("background-color", "green");
$("p").css("color", "white");
}
});
});
</script>
</head>
<body>
<h2> jQuery on() method Example </h2>
<p> This is a paragraph </p>
</body>
</html>
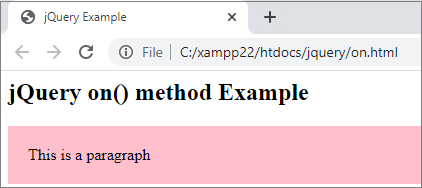
Output:

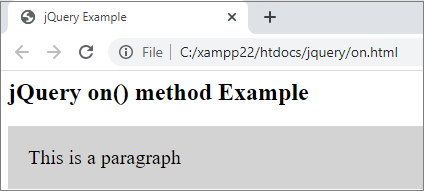
When you hover the mouse on paragraph,

And after out the mouse,

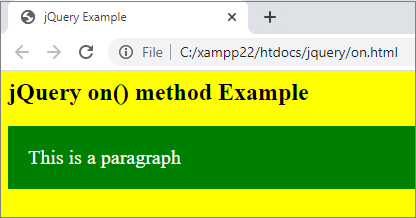
If you click on the paragraph,


Share:






Comments
Waiting for your comments