jQuery remove()
0 1503
- This jQuery method is used to remove the selected HTML element from the page.
- It removes all content inside the selected element including all child elements and their content.
- It also removes all event handlers attached to the selected element and their child elements.
Note:
If you only want to remove the selected element without removing its child elements and event handlers form the web page then use detach() jQuery method.
Related Topics:
jQuery appendTo()
jQuery clone()
Note:
If you want to remove all child elements and their content of the selected element then use, empty() jQuery method.
jQuery remove
Syntax:
$(selector).remove(selector);
Parameter description:
- selector: This parameter represents one or more elements which you want to remove. In case of more than one element separate them by comma (,). It is optional.
Example:
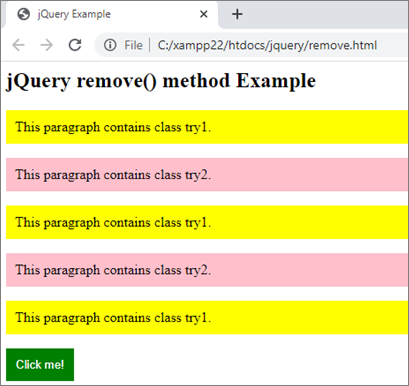
In this example we remove all paragraphs which contain the class try1.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.try1{
background:yellow;
padding:10px;
}
.try2{
background:pink;
padding:10px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").remove(".try1");
});
});
</script>
</head>
<body>
<h2> jQuery remove() method Example </h2>
<p class="try1"> This paragraph contains class try1. </p>
<p class="try2"> This paragraph contains class try2. </p>
<p class="try1"> This paragraph contains class try1. </p>
<p class="try2"> This paragraph contains class try2. </p>
<p class="try1"> This paragraph contains class try1. </p>
<button>Click me!</button>
</body>
</html>
Output:

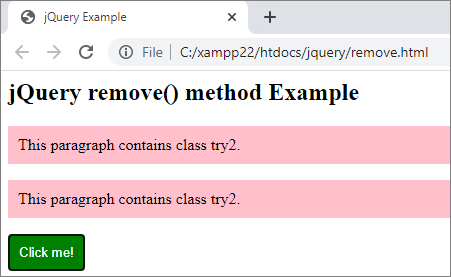
When you click the button,

Example 2
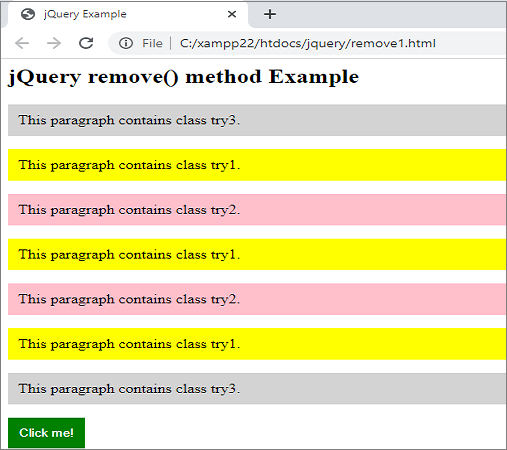
In this example we remove all paragraphs with class try1 and try2
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.try1{
background:yellow;
padding:10px;
}
.try2{
background:pink;
padding:10px;
}
.try3{
background:lightgray;
padding:10px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").remove(".try1,.try2");
});
});
</script>
</head>
<body>
<h2> jQuery remove() method Example </h2>
<p class="try3"> This paragraph contains class try3. </p>
<p class="try1"> This paragraph contains class try1. </p>
<p class="try2"> This paragraph contains class try2. </p>
<p class="try1"> This paragraph contains class try1. </p>
<p class="try2"> This paragraph contains class try2. </p>
<p class="try1"> This paragraph contains class try1. </p>
<p class="try3"> This paragraph contains class try3. </p>
<button> Click me! </button>
</body>
</html>
Output

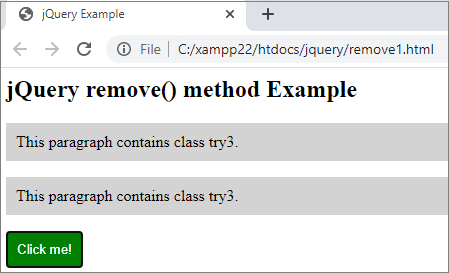
When you click the button,


Share:






Comments
Waiting for your comments