jQuery nextUntil()
0 1286
- This jQuery method is used to fetch the all next sibling elements of the selected HTML element between the two given elements (selector and stop).
- If we talk about the DOM traversal tree, this method traverses forward along the all siblings of the DOM tree nodes.
- To traverse the only the backward DOM elements or previous siblings of the selected element, use prev() jQuery method.
- To traverse both forward and backward DOM elements or siblings of the selected element, use siblings() jQuery method.
- To return only the next sibling of the selected HTML element, use next() jQuery function.
- To return the all next siblings of the selected HTML element, use nextAll() jQuery method.
Siblings: siblings are the elements which has the same parents as selected element.
Related Topics:
jQuery parents
jQuery parent
jQuery nextUntil
Syntax:
$(selector).nextUntil(stop,filter) ;
Parameter description:
- stop: This parameter used to indicates where to stop the search for next matching siblings elements. It can be an expression, element or jQuery object. It is optional.
- filter: This parameter is used to narrow down the search for all next siblings elements between the selector and stop. It can be an expression, element or jQuery object. It is optional.
Example:
In this example we highlight the all next siblings element of <div> before the <h3> element with class stop.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
padding:10px;
margin:10px;
font-size:20px;
}
h3{
padding:10px;
margin:10px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").nextUntil("h3.stop").css("border","3px solid green");
});
});
</script>
</head>
<body>
<h2> jQuery nextUntil() method Example </h2>
<h3> This heading is the previous sibling of div tag </h3>
<div>
<h3> This is heading of div element </h3>
</div>
<h3> This heading is the next sibling of div tag </h3>
<h3> This heading is also the next sibling of div tag </h3>
<h3 class="stop"> This heading is also the next sibling of div tag with class stop </h3>
<button> Click Me! </button>
</body>
</html>
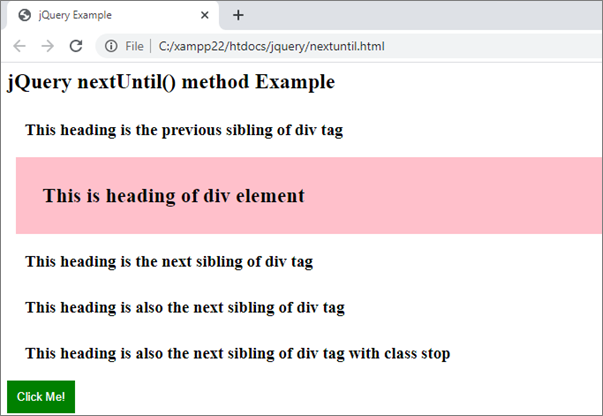
Output:

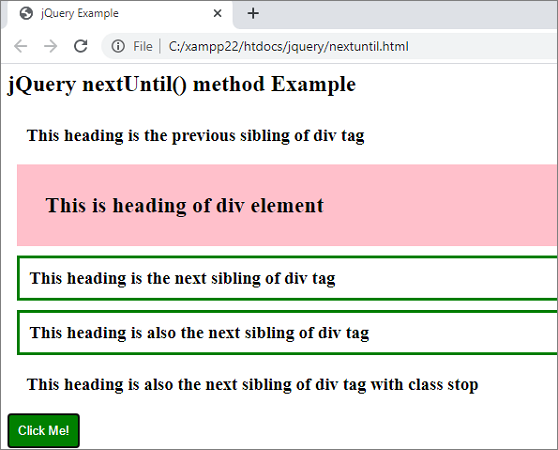
When you click the button,


Share:






Comments
Waiting for your comments