jQuery select()
0 2016
- In jQuery, the select() function triggers the select event or we can say that it attaches a function to run when a select event occurs.
- If we talk about the select event, it occurs when a text is selected or marked in a text area or a text field.
Related Topics:
jQuery blur
jQuery focus
jQuery select
Syntax:
$(selector).select();
Or
If you want to trigger a function in it, the syntax will be:
$(selector).select(function)
Parameter description:
- function: It represents the function to run when the select event is triggered. It is optional.
Example:
In this example, an alert box will open when you will select the text of the input field.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".name").select(function(){
alert("Name is selected");
});
});
</script>
</head>
<body>
<h2> jQuery Select Event Example </h2>
Name: <input class="name" type="text" name="fullname">
</body>
</html>
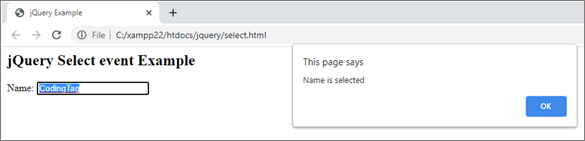
Output:

When you enter a name and select that an alert box will open.


Share:







Comments
Waiting for your comments