jQuery blur()
0 2234
- The blur event of jQuery occurs when an HTML element loses focus. This event most often generated by the mouse click or we can also generate it by keyboard key pressing.
- The blur() method is used to handle the blur event means this method is used to trigger the blur event or attaches a function to run when a blur event occurs.
- This method is complimentary of the focus() jQuery method and most of the time both functions are used together.
Related Topic:
jQuery bind
jQuery unbind
jQuery blur
Syntax:
$(selector).blur()
Or
If you want to trigger a function in it, the syntax will be:
$(selector).blur(function)
Parameter description:
- function: It represents the function to run when the blur event occurs. It is optional.
Example:
In this example, we blur the input field, leave the entering value.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color", "pink");
});
$("input").blur(function(){
$(this).css("background-color", "#ffffff");
});
});
</script>
</head>
<body>
<h2> jQuery Blur event Example </h2>
Name: <input type="text" name="fullname">
</body>
</html>
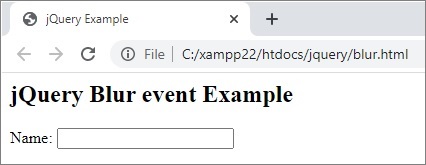
Output:

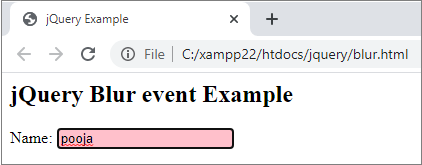
When you start to enter the name value, the color of the input box will change.

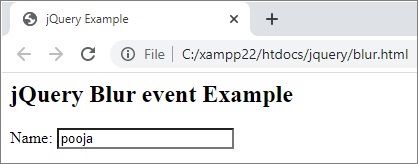
When you click outside the input box, the color becomes again white and the box becomes a blur.


Share:







Comments
Waiting for your comments