jQuery ajax-load()
0 1269
- This jQuery method is used to load the content from a server page and put the resultant data into the selected HTML element.
- It is a legitimate but most used and impactful jQuery method.
Related Topics:
jQuery filter
jQuery not
jQuery-ajax-load
Syntax:
$(selector).load(URL,data,callback);
Parameter Description:
- URL: This parameter is represents the URL of the page which you want to load by this method. It is a mandatory parameter.
- data: This method represents a set of data in the form of querystring (key/value pair) that be send with the load request. It is optional.
- callback: This parameter represents a user defined function which to be executed after the completion of load() method. It is also optional. It can have three different parameters:
1 responseTxt: This parameter the resultant content after the success of method call.
2 statusTxt: This parameter contains the status of method call.
3 xhr: This parameter contains the XMLHttpRequest object.
Example:
Step 1 Create a text document with some text.
demo.txt
<h3> Welcome to CodingTag jQuery tutorial. </h3>
Step 2 Now copy the below code to your file to show the result.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
padding:5px;
margin:5px;
font-size:16px;
}
h3{
background:yellow;
padding:5px;
margin:5px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").load("demo.txt");
});
});
</script>
</head>
<body>
<h2> jQuery load() Method Example </h2>
<div>
</div>
<button> Click Me! </button>
</body>
</html>
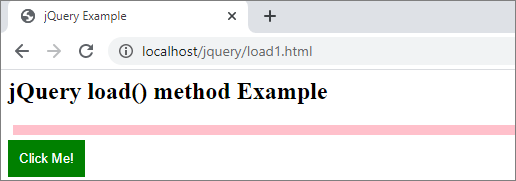
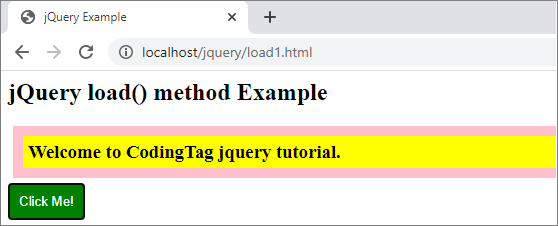
Output:

When you click the button,


Share:






Comments
Waiting for your comments