JavaScript Introduction
1 12650
JavaScript is an Object-oriented Scripting language that can be embedded into any HTML page. It permits complex task implementation on web pages.
Once JavaScript is embedded in any webpage, we can able to integrate various functionalities to make the page more interactive such as validation animations. JavaScript contains an in-built object i.e. window object.
Entire behaviors of the webpage can be set through JavaScript programming.
Features:
- It is a cross-platform scripting language i.e. compatible with multiple operating systems such as Linux, Windows, etc.
- It supports entire features of object-oriented programming except for inheritance and polymorphism. Since it is an object-oriented language, it makes use of prototypes instead of classes.
- It is an interpreted language i.e. does not require to be compiled like traditional languages C, C++, and Java. There is no need for a compiler to run a JavaScript program.
- It is a lightweight scripting language containing diminutive memory footprints, less complex syntax, and programs written in JavaScript that can be easily implemented in the real world. JavaScript is supported by web-browsers because every browser contains built-in interpreters to execute JavaScript's program.
- It is a client-side scripting language i.e. execute on the client's computer. Now you can run JavaScript on the server-side also. For example Node.js.
- JavaScript is evolving a lot with advanced capabilities. Examples of some popular frameworks that are gaining popularity are Node.js, React JS for application, AngularJS, electron JS.
Recommended Blog: JavaScript Interview Questions
Where did JavaScript execute?
JavaScript runs on a browser. You only need to open a browser and run it. The browser contains an embedded JavaScript engine that converts into machine language and executes the code.
E.g. Chrome contains V8 engine.
PREREQUISITES of JS?
Before Starting learning JavaScript, great knowledge of all concepts of HTML and CSS is required.
Access to any installed browser.
Knowledge of programming languages like C++, Java (helpful but not mandatory)
Where JavaScript is incorporated?
- To build interactive websites
- To permit clean and accurate client-side validation
- Clock displays including data and time
- JavaScript is incorporated for a dynamic drop-down menu
- To displays pop-up windows and dialog box
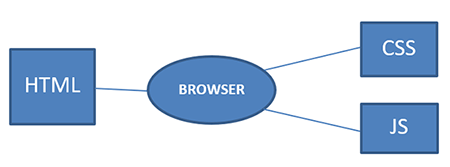
Interaction between JavaScript through diagrammatically
JavaScript does entire heavy lifting.

Process of coding includes three processes:
- Writing
- Loading
- Executing
Writing:
- In this, we can write code in notepad or any other IDE like notepad++
- Through writing, we can create a page in HTML by writing HTML code
- We can integrate style via CSS
- We can create a separate JavaScript code file.
Loading:
- It redirects your browser to the page
- When the browser comes across code, it begins parsing and makes efforts to ignore errors
- In this parsing and error detecting take place
Executing:
The browser begins executing code.
Applications of JavaScript:
- Smart Watches
- Website
- Web Servers
Advantages of JavaScript:
- As a JavaScript is mostly executed on the client-side, it involves less server interactions which in turn enhance performance because the page will not post again and again on the server. Due to this, it is concluded that JavaScript Enhance performance, more interactions and Involve less server interactions
- JavaScript improves web appearance especially visual feedback and Graphics used in pages.
- It improves site navigation.
- It permits performing various calculations and validations.

Share:







Ravish kumar May 28, 2020
Useful information regarding Array