Loop in Javascript
0 4089
If you've aware of programming languages, then you might be familiar with one of the most essential concepts "looping". In this post, we are here addressing basic concepts of loop in JavaScript including for, do, do while loop.
Before going in-depth with types of loop, firstly we will discuss when and why looping is required in programming?
Looping is most powerful element in programming and developers implement this when they wants to repeats the same instruction no of times i.e. maybe thousand times. When a same instruction needs to be executed thousands times then, in that case, simple method would become an inefficient, complex, and lengthy. To reduce length, code complexity and time, looping is preferred.
Now, how this loop structure works?
Suppose we want to welcome students 84 times in our website. In simple method, we have to copy and paste the simple instruction 84 times. To perform this task, why we should go for such a long method If there exist an efficient method of loop. With looping, we can do this in 3, 4 lines.
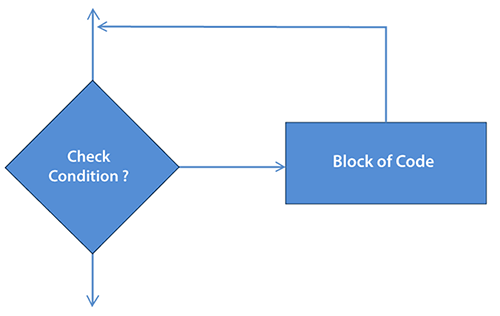
Flowchart of loop:

Real time Example to understand looping
Looping means any repeating process and in programming aspect, this process ends till the particular condition is met.
Let us take an example of real time scherio "Filling a Kettle with Ghee".
You will pour a spoon of ghee into the kettle That part acts as an Initialization.
Then you check whether the kettle is Full or not (That part is Checking condition) and if it is not full then you repeat the process until the kettle is full, that part acts as termination.
Application of loops
a) The most common and interesting example of loop is auto restart of next video in YouTube
b) When we wants to print specific record from the large amount of data
Loops are associated with Entry and Exit controlled mode.
| Entry Controlled Loops | Exit Controlled Loops |
| For loop and while loop are entry controlled loops in which condition is evaluated first before engaging in the body for the loop | Do-While loop is an exit controlled loop where condition is evaluated at last i.e. Body of loop execute at least once regardless of outcome of the test condition |
JavaScript possess mainly three types of loops
1. for loop
2. while loop
3. do...while loop
For(initialization;check condition;iteration)
{
Block of code
}
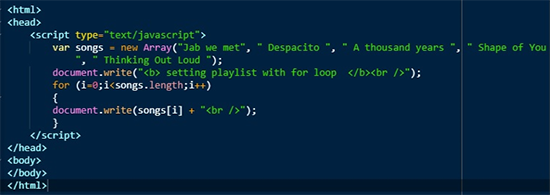
Program:
<html>
<head>
<script type="text/javascript">
var songs = new Array("Jab we met", " Despacito ", " A thousand years ",
" Shape of You ", " Thinking Out Loud ");
document.write("<b> setting playlist with for loop </b><br />");
for (i=0;i<songs.length;i++)
{
document.write(songs[i] + "<br />");
}
</script>
</head>
<body>
</body>
</html>
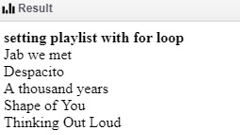
Output
setting playlist with for loop
Jab we met
Despacito
A thousand years
Shape of You
Thinking Out Loud


While loop
It is an entry controlled loop which permits repeat code execution depending upon a Boolean condition
Syntax
while(exp)
{
if expression is true, block of code execute
}Do While Loop
Syntax
do{
block of statements to be executed:
}while(exp)
Program:
<script type="text/javascript">
document.write("<b>A Small program illustrating while loops </b><br />");
var marks= 56;
do
{
document.write("Marks secured:" + marks + "<br />");
marks++;
}
while (marks < 56);
</script>
</head>
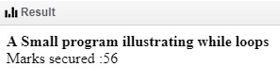
<body>Output:
A small program illustrating while loops
Mark secured:56


Share:







Comments
Waiting for your comments