JavaScript Conditional Statement
0 3252
What is the exact role of JavaScript conditional statement
The most interesting concept found in JavaScript is being able to control flow of statements by determining its condition and many others outstanding features such as performing certain actions based on the results of the tested condition.
During programming, sometimes there may be some condition arise where there is a requirement of making decisions then in such cases, conditional statements are used for performing perfect actions. The main syntax and concepts are identical in every programming languages to control flow of program execution depending upon certain conditions.
Lets understand the concept of JavaScript conditional statement in our real life scenario. As every technical concepts has its real time meaning and role, but the fact is we usually did not notice it.
If we relate every concepts with our real life scenario, then coding will definitely become a Fun!
Conditional statements in Real life
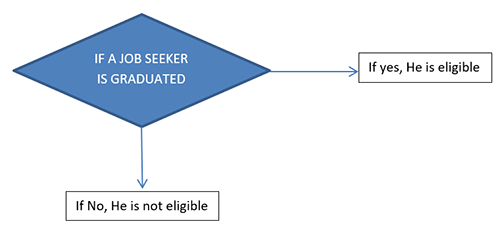
Suppose a content writer wants to apply for a job, we can realize the conditional statement on him. If he is graduated, then only he is allowed to apply for the content writer profile.
Lets understand the concept through a small flowchart.

The main goal of this article is to illustrate you the basic concepts included in conditional based programming. We will cover the different JavaScript conditional statements:
1. If statement:
If statement in JavaScript is used to decide the execution of certain statements i.e. if it is true than the statements execute. If is used to represent a block of statements to be executed, if a particular condition is true.
Syntax:
if(condition)
{
}
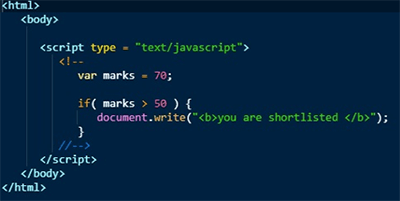
Program
<html>
<body>
<script type = "text/javascript">
<!--
var marks = 70;
if( marks > 50 ) {
document.write("<b>you are shortlisted </b>");
}
//-->
</script>
</body>
</html>
Output:
You are shortlisted


2. If else Statement:
The if statement executes only if a condition is right and if it is wrong, it won't. But in some cases where two conditions are found if else statement can be used. When there is a need to execute block of statements when the condition is false, instead of if, if-else is preferred.
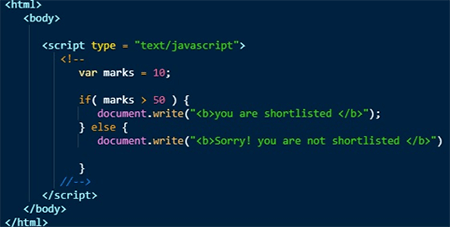
Program:
<html>
<body>
<script type = "text/javascript">
<!--
var marks = 10;
if( marks > 50 ) {
document.write("<b>you are shortlisted </b>");
} else {
document.write("<b>Sorry! you are not shortlisted </b>")
}
//-->
</script>
</body>
</html>
Output:
Sorry! you are not shortlisted


3. If else if Statement:
Conditional statement also permits multiple conditions through if....else if ....else statement.
Program:
<html>
<body>
<script type = "text/javascript">
var marks = 65;
if( marks >60 ) {
document.write("<b>merit list</b>");
}
else if( marks >40 && marks <60 ) {
document.write("<b>reserved category</b>");
}
else {
document.write("<b>Fail</b>");
}
</script>
</body>
</html>
Output:



Share:






Comments
Waiting for your comments