HTML Interview Questions
Last Updated by Monika Dadool
2 31209
Learning is a journey and we must strive to learn. In today's competitive market acquiring and mastering a skillset is a must to survive the cut-throat competition. Cracking interview and proving your worth to the employer is essential to get a good job.
To crack the HTML interview with confidence, we have curated a list of top questions frequently asked by employers who are looking for HTML professionals. These HTML Interview Questions will help you to brush up your HTML fundamentals.

This proven list is shortlisted by our expert and caters all the needs of freshers as well as experienced candidates. These questions answers are updated till date and also covers all HTML versions including HTML5.
Let's get started. All the Best
50+ HTML Interview Questions
1. What is HTML?
HTML is the short form of "Hypertext Markup Language". It is a computer language used to create web pages by using ordinary text. It is not so difficult to learn and understand.
It consists of some syntax and code words the same as other computer languages. The HTML file must be saved with .html extension.
2. Name different versions of HTML.
HTML has evolved over time and there have been so many different versions of HTML till date. It all started with HTML and progressed through HTML+, HTML2.0, HTML3.2, HTML4.0. The latest version is HTML5.3. What is DOCTYPE?
DOCTYPE means Document Type Declarations. It is used to give information to the web browsers about which types of documents (such as SGML or XML Documents) it will receive.
In the HTML program, the <!DOCTYPE> comes above the <html> tag.
4. What are HTML tags? Explain. (This is one of the very basic and important questions for freshers)
HTML tags are used to define how the web browser will format and display the content. The HTML document HTML tags consist of three main elements which are opening tag, content, and a closing tag, but some tags need only opening tag. The opening and closing tags are written in the angle brackets like <>.
The opening tag is the indication to start the command and the closing tag is the indication to close the command. An opening tag and closing tag mist have the same text except that a closing tag comes with a forward slash '/'.
Syntax:
<tag> content </tag> <title>this is the title</title>
5. What are the types of HTML tags?
Generally, HTML tags come in two types which are paired tag and unpaired tag. The paired tags are largely used and have both open <> as well as </> close tags.Examples of paired tags are:
<p>This is a paragraph tag</p> <h1>This is a heading tag</h1>
While on the other hand, unpaired tags have only one opening tag <>.
Examples of unpaired tags are:
<br>: it is an acronym for break line and as the name suggests it breaks the line of code.
<hr>: it's an acronym for horizontal rule and used to put a line across the web page.
6. Name the list tags which are used to design a web page?
List are of different types and can be categorized among the below-mentioned categories. These are helpful in designing a systematic web page. See below the list tags, which make your web page orderly.- Ordered list: <ol> ..... </ol>
- Unordered list: <ol> ..... </ol>
- Description list: <ol> ..... </ol>
They are other related tags also:
- Menu: <menu> ..... </menu>
- Directory: <dir> ..... </dir>
All these tags can be used to compose a web page.

FREE DOWNLOAD HTML Interview Questions PDF
7. How can we add a comment in the HTML?
The comment in the HTML starts with "<!-" tag and ends with "->".
Example:
<!- Add Comment Here ->
8. Name the basic editors of HTML?
There are many editors used to make HTML programs such as Notepad, Notepad++, EditPlus, Visualcode Studio, Atom and WYSIWYG HTML editors, etc.WYSIWYG stands for "What you see is what you get".
9. How to change the font size in HTML?
To change the font size in HTML, use <font> tag with size attribute like this.Syntax:
<font size="5"> font size is 5 by using this tag</font> tag.
Font size can be changed according to the usage of the web page. Other attributes which can be used with this are colour and face.
Note: The font tag is obsolete in HTML5 and instead of font CSS is used.
10. What is the image map in HTML?
Image mapping helps to link other web pages using a single image on a web page. It is an image with clickable areas on it. It is created with the help of the <map> tag. The clickable areas are defined with <area> tag.You can specify the shape of your image during the image mapping.
11. How can we create links within the same page?
Links can be developed by using the <a> tag, with referencing by the use of the number (#) symbol.For instance, you can have one line as <a href="#abc.html">. For more information in <a> tag.
It creates a link to the page abc.html means when you click on this link, so page abc.html will open.
12. Whether a hyperlink can be applied to text only? (This is also a basic but fundamental question frequently asked by the interviewer)
No, the hyperlink is not limited to the text content only; rather it can be applied to the images also. So that you can use any image as a link and allow it to connect with the other file also.For more on the <image> tag
13. What are the different types of list? Make two types of list containing the following grocery items like.
Eggs, Bread, Butter, Salmon, Milk.
Lists can be categorized into three types in HTML. These are:
- Ordered lists: (ol) - These are also called the numbered lists as each element in this is numbered.
- Unordered lists: (ul) - These are also called bulleted lists, as each element is bulleted.
- Definition lists: (dl) - These are the lists which can be used for defining an object. It usually contains a series of items along with their definition
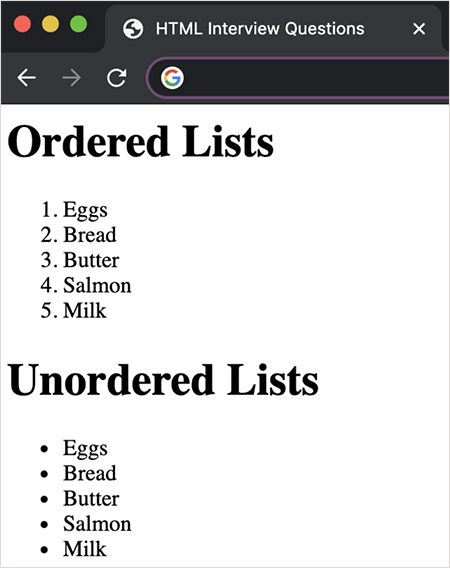
<html> <head> <title>HTML Interview Questions</title> </head> <body> <h1>Ordered Lists</h1> <ol> <li>Eggs</li> <li>Bread</li> <li>Butter</li> <li>Salmon</li> <li>Milk</li> </ol> <h1>Unordered Lists</h1> <ul> <li>Eggs</li> <li>Bread</li> <li>Butter</li> <li>Salmon</li> <li>Milk</li> </ul> </body> </html>
Output:

14. Write a code to define the definition list?
Definition list consists of a series of terms and their definition. It is defined with the help tag <dl>. The two tags which are defined in the <dl> are:
<dt>: This contains the term which is to be defined.
<dd>: this contains the definition of the term.
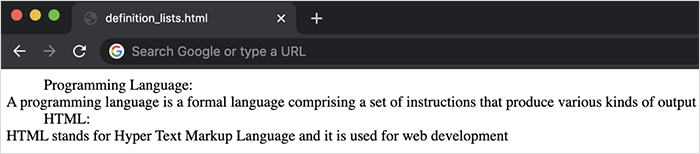
<html> <body> <dl> <dd>Programming Language:</dd> <dt>A programming language is a formal language comprising a set of instructions that produce various kinds of output</dd> <dd>HTML:</dd> <dt>HTML stands for Hyper Text Markup Language and it is used for web development</dd> </dl> </body> </html>
Output:

15. How can you set a numbered list in HTML?
In order to give numbers to your web page list, you can use an ordered list. You have to specify the type in which you want to number your list.
Type available are Decimal (1,2,3..), Lowercase alphabets (a,b,c..), Uppercase alphabets (A,B,C..), Lowercase Roman Numerals (i, ii, iii, iv),. Uppercase Roman Numerals (I, II, III, IV).You can choose your favourite type.
<ol type = "1|a|A|i|I"> <li>HTML</li> <li>CSS</li> <li>JQuery</li> <li>MySQL</li> </ol>
16. How can we change the background color in HTML?
The HTML background color will change by using attribute bgcolor in the <body> tag.Example:
<body bgcolor="#FF00FF">
17. How do you create multicolored text in a webpage?
To color the text with different colors, apply the
<font color="color"> .... </font> tags for each character which you want to color on your web page.
You can also use this tag in the combination as many times as required, surrounding the single character or a complete word.
For more information on <font> tag
18. What are the different types of Headings supported by HTML?
HTML headings are designed especially to highlight the contents of the documents as a heading. There are 6 heading tags available in the HTML from <h1> to <h6>.Each heading has a fixed size in which <h1> is the biggest most and <h6> is the smallest.
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
19. How can we change the size of any image in the HTML file?
In HTML, we can change the size of any image with the help of attributes in tags, see below:<img src="xyz.png" alt="First Image" height="450" width="300">
20. How to create Tables using HTML? Name the different table elements. Write a code for different column span in a table.
We can create table in the HTML by using <table> tag. Table header are defined with the <th> tag. <tr> tag is used to define the rows whereas <td> tag is used to define data in a cell. Here is a sample to create time-table of college for two days.
<style> is given to make the border of the boxes.
Example:
<html>
<style>
table, th, td {
border: 1px solid black;
}
</style>
<table>
<tr>
<th> Days </th>
<th> 9AM </th>
<th> 10AM </th>
<th> 11AM </th>
<th> 12AM </th>
</tr>
<tr>
<th> Monday </th>
<th colspan = "2"> English </th>
<th> Physics </th>
<th> Computers </th>
</tr>
<tr>
<th> Wednesday </th>
<th colspan = "3"> Sports </th>
<th> Chemistry </th>
</tr>
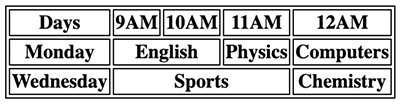
</table>
</html>Output:

21. What is a style sheet?
A Style Sheet is used to make a well-designed web page. CSS (Cascading Style Sheet) is used to format the layout of a web page.It is a collection of style rules that instructs a web browser how different styles are to be applied to the HTML tags to show the document.
22. Can we set specific colors for table borders?
Yes, we can set a specific color to the table border with the help of CSS (Cascading Style Sheet). Here, we have to give a command like this:table, th, td {
border: 1px solid black;
}23. What is a marquee?
Marquee is an HTML tag, used to add scrolling text or image vertically or horizontally on the web page.
With this tag, you can move your text or image up, down, right, left automatically.
Syntax:
<marquee> Your Text </marquee>
24. What is the HTML form?
The HTML form is made especially to get the data from users. The user input the data with the help of HTML form which is further processed as per the requirement.
Generally, it is used for registration in which users need to feed their basic details like name, address, email, etc.
Its syntax starts from <form> tag and ends with </form> tag.
See below:
<form> Name: <input type="text" name="name"> Address: <input type="text" name="add"> </form>
25. How can we use JavaScript along with HTML?
We can use JavaScript in a HTML document by using <script> tag. This tag must be inserted in the HTML <body> tag."So as of now, you have refreshed your basic HTML knowledge, Let's move forward with more advanced questions. This section will cater to all versions of HTML along with HTML5. This will help all freshers as well as experienced professionals who are preparing for an interview. Let's read further to gain more knowledge."
26. What is HTML5?
HTML5 is a most recent version of HTML. It comes with various new and lucrative features like drawing, animation, video, and audio. HTML5 is developed with the aim to give everything to the user without the help of plugins.
In the previous version, users found some issues to develop a web page, but this new version is really very flexible and makes your task easier and faster too.
27. Why do we use HTML5?
HTML5 supports animation, drawing, video, GUI, etc. With these features, developers can make a web page very quickly and without any hassle.
It helps in reducing the time for web page development.
This is the reason, developers use HTML5 to create web pages.
28. Name the different new form element types in HTML 5?
The HTML5 introduces new form elements to make your web page attractive, see below the list of elements:
Datalist, meter, output, progress, keygen are the five new form elements introduced in HTML5.
29. What are HTML5 graphics and SVG concepts? (These are very important concepts for UI developer interviews).
There are two types of HTML5 graphics which are SVG (Scalable Vector Graphics) and Canvas. The SVG is used to make attractive designs, logos, charts on your webpage.
The HTML tag <svg> is a container for SVG graphics. It is used to make drawing paths, boxes, circles, text, and graphic pictures.
Canvas is a rectangular area on HTML, it is used to draw graphics on the fly via JavaScript. The HTML tag <canvas> is a container for Canvas graphics of HTML5.
30. Which web browsers support HTML5?
All types of browsers like Google Chrome, Mozilla Firefox, Apple Safari, Opera, Apple Safari, etc. support the HTML5.31. Which video formats are supported by HTML5?
HTML5 supports three types of video formats which are: mp4, WebM, and Ogg. Generally, an HTML <video> tag is used for streaming video files such as song clips, movie clips on a web page.32. What are the two new media tags are included in HTML5?
In HTML5, the <video> and <audio> tags are new tags. These are the best alternatives for Silverlight, Flash, and similar technologies to use the multimedia item on a web page.33. What is the figure tag in HTML5?
The figure tag is used to insert an image in the document. As we know that HTML has a <img> tag to insert an image, but HTML5 brings a <figure> tag that can handle groups of diagrams, pictures, and code listings.<figure> <img src="codingtag.png" alt="Coding Tag"/> <figcaption>Fig.1.1 - Coding Tag Logo</figcaption> </figure>
34. What is the button tag in HTML5?
The <button> tag is used to make a clickable button within the HTML form on the web page. Generally, it is used to develop a "submit" or "reset" button.35. Is the audio tag supported to the HTML5?
Yes, an audio tag is used to insert sound or music files on the web page.36. How does section tag work in HTML5?
The <section> tag shows a generic document or application section. It can be used together with the headings h1-h6 to specify the document structure.37. What is the meaning of local storage in HTML5?
Local storage is a process by which web pages locally store the named key/value pairs inside the client-side web browser. This information stays even after closing the browser and can be retrieved.
This information cannot be sent to the server automatically and this makes it different from the cookies. The amount of information that can be stored by the browser can go up to 10mb.
38. Name the new form of elements of HTML5?
In HTML5, some new form elements added to enhance the functionality. These are mentioned below:
- <datalist> tag - It specified a list of predefined options for the input element. These options are predefined. This tag is used to provide an autocomplete feature.
- <keygen> - This tag shows a key-pair generator field.
- <output> - It signifies the result of a calculation.
- <progress> - This tag indicates the progress of the task.
- <meter> - This indicates a scalar measurement within a known range.
39. Which method is used to draw an image on the canvas?
In the HTML5, use the drawImage(image,x,y) method to draw an image on the canvas of the document.40. How do you make an image draggable?
In the HTML5, you can find drag and drop facility. To make an image draggable, use a draggable attribute set it to true(draggable=true). Images, links, files, or other DOM node can be made draggable with this.41. How can we get the geographical position of the user in HTML5?
We can get the location of a user with the Geolocation API in HTML5.
The getCurrentPosition() method is used to get the user's recent position.
42. What is the Application Cache in HTML5? Why we use it?
The HTML5 introduced Application Cache which can be accessed without the help of an internet connection.
See the main reasons why we use Application Cache in HTML5:
Offline browsing - Users can use the application when they have no internet connection
Speed - Cached resources load quicker
Reduced server load - The browser will only download updated resources from the server.
43. What is the role of the autocomplete attribute in HTML5?
The autocomplete attribute is used especially in the form filling function if a form or input field should have autocompleted as on or off. If it is on, the browser is capable to fill the values based on the values filled by the user earlier.
And if the autocomplete works for the following input types: text, search, URL, tel, email, password, date pickers, range, and color.
44. Name the five new input types provided by HTML5 for forms and explain their functionalities?
See the most important and new data types offered by HTML5:
date: With this type, the user can select a date.
datetime-local: It allows the user to select a date and time without a time zone.
datetime: It allows the user to select a date and time with the time zone.
month: It allows the user to choose a month and year in the form.
email: This field is used to contain an e-mail address.
45. What is the use of a fieldset tag in HTML5?
The fieldset tag makes group related form elements in the HTML5. It is like a box, which is used to draw a box around related form elements. It must start with a <legend> tag because the <legend> tag specifies the title of the fieldset.
By using the <fieldset> tag and the <legend> tag in HTML5, you can create a very simple form that is easy to use for any user.
Syntax:
<fieldset> Controls </fieldset>
46. What is the use of cite tags in HTML5?
The <cite> tag shows a citation. It specifies the title of a work (like a book, paper, essay, poem, score, song, script, film, TV show, game, painting, sculpture, play, exhibition, etc.).
This tag is an inline tag that shows "defining a citation". The text within the <cite> tag is displayed in Italics. The cite tag must have an open and close tag.
In this tag the "title" attribute shows the title of the text within the <cite> </cite> tags.
Syntax:
<cite title="value"> Some Text Here </cite>
47. What is the Web SQL Database in HTML5?
Web SQL is a very remarkable feature, even though it is not a part of the HTML5 specification, but it is a separate specification and it can still support developing Web Applications. Web SQL is used to operate a client-side database.
We can use the Web SQL database only in the current versions of browsers like Safari, Google Chrome, and Opera.
48. What is Flexbox in HTML5?
Flexbox is not a single property of any element, but it is a set of properties on the parent element and their children. Basically the parent is a storage place.It is probably a div called a flex container and the children are the elements which are called flex items.
49. What are frames in HTML5?
Frames are the tags that allow multiple HTML documents to be present as independent windows within the main web browser. They allow you to show two or more documents at once. A <frames document> can be declared by using the <frameset> element. A regular HTML Frameset document has a start element and an end element.This element can hold one or more elements. The SRC attribute of the frameset element points to the document that you need to display in a frame. The ROWS AND COLS attributes of frameset elements show the layout of the frame.
<frameset cols="20%,30%,50%"> <frame src="f1.html"> <frame src="f2.html"> <frame src="f3.html"> </frameset>
50. How form validates attribute works in HTML5?
The form validates is a boolean attribute. It identifies that the <input> element should not be authenticated when submitted. It is used with type="submit". It overrides the novalidate attribute of the <form> element.51. What is inline element and block-level element? Give some examples.
Those elements which always appear in a new line are called block level elements. They take the full width of the page i.e. it stretches automatically to the complete width. Examples of block level elements are <h1>, <p>.
Those elements which sits inside the block level elements and do not start in a new line are called inline elements. Examples are: <b>, <em>.
52. Write a sample code to create forms with check boxes.
Radio buttons are used to gather input from a user. It allows user to select only one item.
<html>
<head>
</head>
<body>
<form>
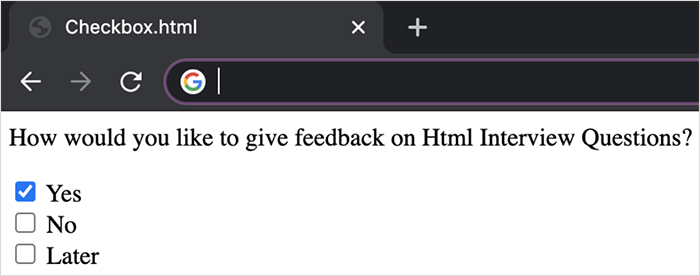
<p> How would you like to give feedback on Html Interview Questions? </p>
<input type="checkbox" name = "ans" value="yes" checked> Yes </br>
<input type="checkbox" name = "ans" value="no"> No </br>
<input type="checkbox" name = "ans" value="Later"> Later </br> </br>
</form>
</body>
</html>Output:

These are the list of top HTML interview questions. Students are recommended to go through these questions for revision and to learn HTML online along with examples, we have prepared an HTML course for the beginners.

Share:








Rahul Singla Aug 22, 2020
This is very helpful blog. Pls post more about Python.
Vijay Singh Jun 19, 2020
Thank you for uploading this blog. Kindly upload more blogs related HTML5.