JavaScript Interview Questions
Last Updated by Monika Dadool
0 11249
Being from an IT background, I understand the intricacy level of cracking an interview, particularly when you are from a coding background. That is why, I am publishing below given JavaScript Interview Questions as per my experience and I am sure this will be helpful to you.

Advanced JavaScript Interview Questions Answers List
1) What is JavaScript?
JavaScript is a high-level, interpreted, and dynamic programming language. Along with CSS and HTML, JavaScript is one of the three popular technologies used for web designing in the World Wide Web that can be directly used in the browser.Text editor and browser are required to code JavaScript. read more
2) Who created JavaScript?
JavaScript was proposed by Brendan Eich in 19953) Are Java and JavaScript are different?
Though both languages show many similarities in programming structure, they are still very different from each other. Java is more complex than JavaScript as JavaScript contains simpler commands than Java.JavaScript must be placed inside an HTML code to function. Java is more user-friendly and allows faster webpage event creation. Objects are also created freely in JavaScript.
4) Why we are using JavaScript?
JavaScript is one of the most used programming languages in the market because of its simplicity level. We are using this language majorly for web applications and creating dynamic websites.Moreover, it not only simplifies the calculation but it also improves the graphics appearance of the websites.
5) How does JavaScript work?
JavaScript uses a simple statement embedded with HTML code or we can create java file and then add it to the HTML page. It is fast because it is executed on the client-side.No connection is needed for the server to execute further once it is loaded.
6) How can you differentiate between two words "var" and "let" keyword?
The difference between "var" and "let" keyword is as follows:- "var" has function scope while "let" has block scope
- "var" gets hoisted but "let" can't be hoisted at the top of its function
- "var" is introduced from the beginning in JavaScript and the "let" keyword was introduced in ES2015/ES6.
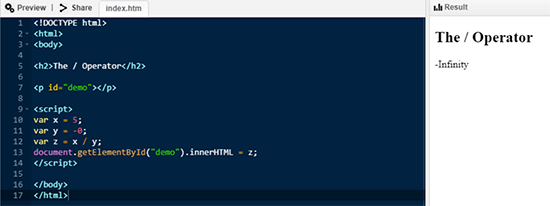
7) What is the Negative Infinity in JavaScript?
Negative infinity in JavaScript occurs when we divide any negative number with zero.For e.g.
<!DOCTYPE html>
<html>
<body>
<h2>The / Operator</h2>
<p id="demo"></p>
<script>
var x = 5;
var y = -0;
var z = x / y;
document.getElementById("demo").innerHTML = z;
</script>
</body>
</html>Output:

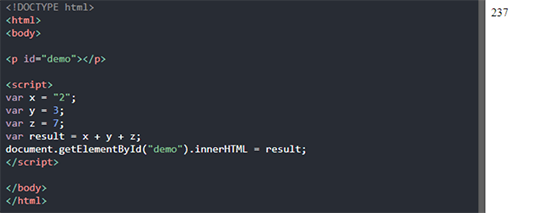
8) What would be the outcome for the equation "2"+3+7 in JavaScript?
The outcome of this equation would be 237. Explanation is:<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var x = "2";
var y = 3;
var z = 7;
var result = x + y + z;
document.getElementById("demo").innerHTML = result;
</script>
</body>
</html>Output:

9) What would be the outcome for the evaluation 2+6+"7"?
The output would be 87 as stated in the previous answer that the JavaScript arithmetic operation is performed left to right.10) How you can differentiate between "==" and "==="?
| !ERROR! unexpected operator '=' | !ERROR! unexpected operator '=' |
| Only checks for equality in value and returns true if values are equal | It also checks for the equality of variable type. if the types of both variables are not identical, it returns false |
| Refers to equal | Refers to the identical equal or strict equality operator |
| While comparing, == also does type comparison | eliminates type conversion while comparing |
11) Differentiate between undefined and undeclared variables in JavaScript?
The variable that is not present in a program or the variables that are not declared is known as undeclared variables. Runtime error can occur if we try to execute a program with undeclared variables.Undeclared variables are those variables that are declared but not any value has been provided. An undefined value may return if we try to execute a program containing the undeclared variable.
12) What do you mean by the prompt box in JavaScript?
A prompt box is a box containing label box, text box and various other boxes to allow users to enter any input whether it is text or a numerical.13) What is "This" keyword in JavaScript?
"This" Keyword provides the reference to the object from where it was called. Generally, "This" keyword represents current content.14) If we want to remove the focus from the specified object which function can be used?
We can use the Blur Function o remove the focus from the specified object.Related Topic: Learn JavaScript in 30 Days
15) Are JavaScript and JScript having any difference?
There is very less difference found in JavaScript and JScript. JScript was developed by Microsoft whereas JavaScript was developed by Netscape.16) Is JavaScript is case sensitive?
Yes, JavaScript is strictly a Case Sensitive language. That means while writing we need to take care of letter capitalizations as it should be constant.For example "apple", not Apple.
17) How many types of pop up boxes are found in JavaScript?
Following are the three pop up boxes provided in JavaScript:
| Popup Boxes | The method used to create Pop Boxes |
| confirm | confirm() |
| alert | alert() |
| prompt | prompt() |
18) What do you understand by the Unshift method?
This method is identical to the push() method and returns the length of an array. This method can be used when there is a requirement for the insertion of any item to a front of an array.19) Suppose you want to append anything to Array, which method is preferable in JavaScript?
push() method can be used to append anything to Array in JavaScript.20) What is Null in JavaScript?
Null in JavaScript is the special type of Data type present in JavaScript which contains only one value. If any object does not contain any value represent the null data type.21) What are the methods to create arrays in JavaScript?
There are mainly two techniques for Array Creation.a) The First method is to declare an Array:
var colors = new Array();
Add item in Array:-
colors [] = "Red";
colors [] = "yellow";
colors [] = "black";
b) The Second Method is
var colors = new Array("Red", "Yellow", "Black");
22) If there is an Array name as "colors" which contains four elements, then how can we print the 4th element?
The 4th element can be printed by document.write(colors[3]);23) What is the use of the isNaN function in JavaScript?
The use of isNaN function in JavaScript is to detect a value that is an illegal number. When the argument does not contain a number, isNaN function returns true.Example:
document.write(isNaN("Friends")+ "<br>" );
document.write(isNaN(567)+ "<br>" );
Output:True
False
24) How you can redirect a URL using JavaScript?
You need to add one line in the Head Section to redirect a URL.Example:
<head> <script type= "text/javascript"> window.location=http://www.codingtag.com; </script> </head>Output:
console.log(4 + '4'); //44
console.log(4 - '4'); //0
25) Which method returns the character at the specified index?
charAt method returns the character at the specified index.26) What is the role of navigator.app version string?
Role of the navigator.app version string is to detect the OS of the client machine.27) What do you understand by DOM in JavaScript?
DOM is used to dynamically access the JavaScript code and script and perform the modifications into the content, style, and structure of a document.28) Which function can be used to convert URL into their Hex coding?
encodeURL() can be used to convert URL into their Hex coding.29) What is namespacing in JavaScript and how is it used?
With a single name, the variable, functions, properties, etc can be grouped with Namespacing. Namespacing raises coding modularity, permits code re-usability, and to use libraries without the overhead of overwriting functions.Namespacing reduces memory-related issues and time for example if we want to delete 25 objects in the JavaScript file after you have used it so in the instead of continuously using the delete keyword 25 times, you can group objects with a single name and then use delete keyword only once.
30) Is the alert box and confirmation box are similar?
No, they are not the same. Their difference can be found in the button. An alert box contains only one OK button whereas a confirmation box contains two buttons i.e. Cancel and OK.At last, I have directed you to the JavaScript Interview Questions. Now it's your turn to give your best while an interview.
If you think I have missed out on any important question, you can comment and I will surely update that with this list.
Do share this interview questions so that your friends can also reach to this list.

Share:








Comments
Waiting for your comments