How to check whether a radio button is selected with JavaScript?
0 4200
In this tutorial, I am explaining how you can check whether a radio button is selected with the help of JavaScript. Web forms can be of various types like Text Input, which can be used for collecting's user's name, age, email id etc. and radio buttons, which can be used to offer predefined options to which users can respond by selecting one of them. These forms are of very much importance to a web application. Here is the solution to our question on how to check if a radio button is selected with JavaScript.
Primarily two methods can be used to solve this. I am explaining both with sample code and output for quick understanding.
1 "Checked" property of an Input Radio button:
The Input Radio's checked property is defined to return the checked status of any Input Radio Button. We can use document.getElementById('id').checked method to check whether the element and selected id is checked or not. The "checked" returns a Boolean value and stands "TRUE" if it is checked, otherwise stands "FALSE"
In the sample code mentioned below we are defining the radio buttons with <input type="radio" name="codingtag" id="CSS" value="CSS">. As mentioned above, we are using document.getElementById('id').checked to return the checked status.
You can use this code to check the output by yourself.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>How to check whether a radio button is selected with JavaScript?</title>
<style>
.main-div
{
width: 40%;
margin: 0px auto;
}
.main-div h1
{
font-size: 21px;
text-align: center;
}
</style>
</head>
<body>
<div class="main-div">
<br>
<h1 style="text-align: center">Using Input Radio checked property </h1>
<br>
<form >
<div class="form-group">
<input type="radio" name="codingtag" id="HTML"
value="HTML">
<label>HTML</label>
<br>
<input type="radio" name="codingtag" id="CSS"
value="CSS">
<label>CSS</label>
<br>
<input type="radio" name="codingtag" id="JS"
value="JavaScript">
<label>JavaScript</label>
<br>
<br>
<button type="button" onclick="display()">
Submit
</button>
</div>
</form>
<br>
<div id="disp-text">
</div>
<script>
function display() {
if(document.getElementById('HTML').checked) {
document.getElementById("disp-text").innerHTML
= document.getElementById("HTML").value
+ " radio button checked";
}
else if(document.getElementById('CSS').checked) {
document.getElementById("disp-text").innerHTML
= document.getElementById("CSS").value
+ " radio button checked";
}
else if(document.getElementById('JS').checked) {
document.getElementById("disp-text").innerHTML
= document.getElementById("JS").value
+ " radio button checked";
}
else {
document.getElementById("disp-text").innerHTML
= "No one selected";
}
}
</script>
</div>
</body>
</html>
Output:

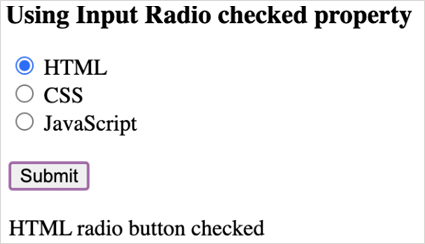
After Submitting

2 Using DOM querySelector() Method:
The querySelector() method is used to return the first element that matches the specified CSS selectors like class and ID in the document. We are using document.querySelector('input[name=""]:checked') method to check the checked element of the radio button and display its corresponding result.
If no one radio button is selected then it returns 'No one selected' message. if you want To return all the matches, use the querySelectorAll() method instead.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>How to check whether a radio button is selected with JavaScript?</title>
<style>
.main-div
{
width: 40%;
margin: 0px auto;
}
.main-div h1
{
font-size: 21px;
text-align: center;
}
</style>
</head>
<body>
<div class="main-div">
<br>
<h1 style="text-align: center">Using DOM querySelector() Method</h1>
<br>
<form >
<div class="form-group">
<input type="radio" name="codingtag" id="HTML"
value="HTML">
<label>HTML</label>
<br>
<input type="radio" name="codingtag" id="CSS"
value="CSS">
<label>CSS</label>
<br>
<input type="radio" name="codingtag" id="JS"
value="JavaScript">
<label>JavaScript</label>
<br>
<br>
<button type="button" onclick="display()">
Submit
</button>
</div>
</form>
<br>
<div id="disp-text">
</div>
<script>
function display() {
var checkRadio = document.querySelector(
'input[name="codingtag"]:checked');
if(checkRadio != null) {
document.getElementById("disp-text").innerHTML
= checkRadio.value
+ " radio button checked";
}
else {
document.getElementById("disp-text").innerHTML
= "No one selected";
}
}
</script>
</div>
</body>
</html>Output:
Before Submitting

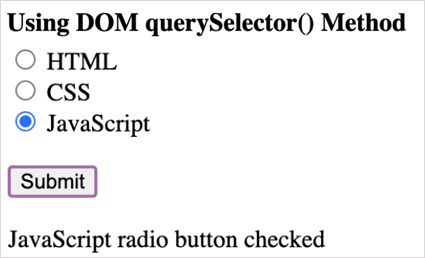
After Submitting

I hope you have understood both the methods to check the status of Input Radio Buttons.
Please leave a comment if you find this blog useful. Do subscribe to our website for more solutions.

Share:






Comments
Waiting for your comments