Form validation using HTML and JavaScript
0 3285
These days, web forms have become an essential part of web applications. These are used to collect users' information like name, email address, telephone number, age, etc. While filling the required information in the forms, the data entered should be in the correct format.
In this tutorial, I will explain Form validation using HTML and JavaScript. It is wise to validate the form data on the client-side (user system) using JavaScript before passing it to the webserver.
Client-side validation helps create a better user experience since it is faster because validation occurs within the user's web browser.
In this example, we will talk about basic validation. In case you want to go a step further by doing Data Format Validation, you can use HTML pattern and Regular Expression.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> Form validation using HTML and JavaScript </title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<style>
.main-div
{
width: 50%;
margin: 0px auto;
}
.main-div h1
{
font-size: 21px;
text-align: center;
}
</style>
</head>
<body>
<div class="main-div">
<br>
<h1 style="text-align: center"> REGISTRATION FORM </h1>
<br>
<form name="RegForm" action="/submit.php" onsubmit="return ANP()" method="post">
<div class="form-group">
<input type="text" class="form-control" value="" placeholder="Name" name="Name">
</div>
<div class="form-group">
<input type="email" class="form-control" value="" placeholder="Email" name="EMail">
</div>
<div class="form-group">
<input type="text" class="form-control" value="" placeholder="Address" name="Address">
</div>
<div class="form-group">
<input type="text" class="form-control" value="" placeholder="Telephone" name="Telephone">
</div>
<div class="form-group">
<input type="text" class="form-control" value="" placeholder="Password" name="Password">
</div>
<div class="form-group">
<select class="form-control" value="" name="Subject">
<option selected>by Default Selected</option>
<option>PHP</option>
<option>HTML</option>
<option>CSS</option>
<option>JQUERY</option>
<option>JAVASCRIPT</option>
</select>
</div>
<p><input type="submit" value="send" name="Submit">
<input type="reset" value="Reset" name="Reset">
</p>
</form>
<script>
function ANP()
{
var name = document.forms["RegForm"]["Name"];
var email = document.forms["RegForm"]["EMail"];
var address = document.forms["RegForm"]["Address"];
var phone = document.forms["RegForm"]["Telephone"].value;
var password = document.forms["RegForm"]["Password"];
var what = document.forms["RegForm"]["Subject"];
if (name.value == "")
{
window.alert("Please Enter your name.");
name.focus();
return false;
}
if (email.value == "")
{
window.alert("Please enter a valid e-mail address.");
email.focus();
return false;
}
if (address.value == "")
{
window.alert("Please enter your address.");
address.focus();
return false;
}
if (phone == "")
{
window.alert("Please enter your Numeric telephone number.");
phone.focus();
return false;
}
if(!(/^[0-9-+()]*$/.test(phone)))
{
alert("Please only enter valid numeric characters")
return false;
}
if (password.value == "")
{
window.alert("Please enter your password");
password.focus();
return false;
}
if (what.selectedIndex < 1)
{
alert("Please enter your course Name.");
what.focus();
return false;
}
return true;
}
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</div>
</body>
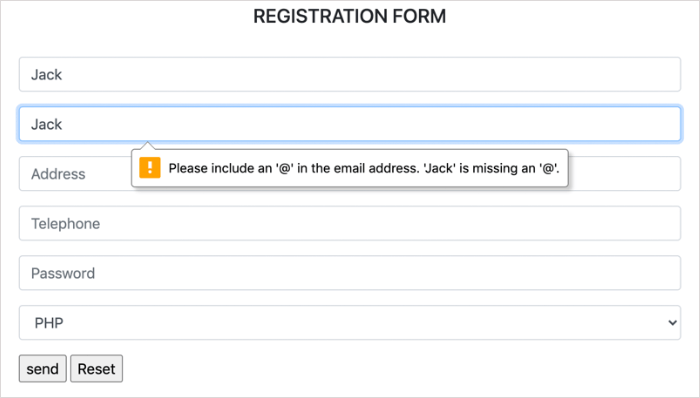
</html>Output:
When the user has entered email in the wrong format and clicks send.

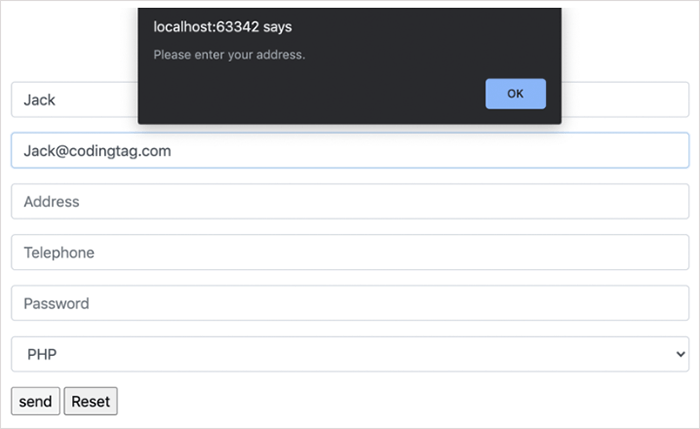
When a user has forgot to enter address and clicks send.

As you can see, this code is checking the format of email as well as blank columns. When clicking the send form, this form of validation is promoting to correct the fields as well as to fill the blanks.
I hope with the above tutorial; you have learned how to validate the forms using HTML and JavaScript.
Please do share your comments and suggestion to make this space even better.
Subscribe to our website for more stuff

Share:






Comments
Waiting for your comments