Event Handling in JavaScript
0 3468
Hi Cybernaut,
Welcome to the next topic of JavaScript Tutorial which has been published by Coding Tag. In this post, we are going to discuss one of the most interesting concepts "Events". Meanwhile, to learn JavaScript online from scratch, starting from the first topic i.e. JavaScript introduction or you can directly open through the given link:
https://www.codingtag.com/javascript-introduction
Let's explore events in JavaScript. In this article we will cover the following concepts:
i) Events
ii) Example of Events
iii) A real-time example of Events
Events:
We can say that events are the signals which notify the browser about the occurred actions. This includes both the action of browser and user. These events are basically used in combination with functions in JavaScript.
Use-case:
Any action occurs on the HTML elements is an event for example:
i) Page loading
ii) When a user clicks on the button
iii) When a user clicks oven an HTML element
iv) When a user submits an HTML form
v) When an image/ video has been loaded onto a webpage
vi) When a user closes any window
vii) When anyone presses the key
JavaScript events undeniably permit the developer to create a dynamic web-page. They are the actions that are discovered through JavaScript. In other words, we can say that events are used to sustain a dynamic interface over any webpage.
These events have been used by the developers in order to perform JavaScript coded retorts. Those responses are responsible to close windows, data validation, and to display messages to users.
A simple example of events in JavaScript is illustrated below:
<html>
<head>
<script type = "text/javascript">
<!--
function welcome()
alert("welcome students in the JavaScript tutorial published by Coding Tag")
}
// -->
</script>
</head>
<body>
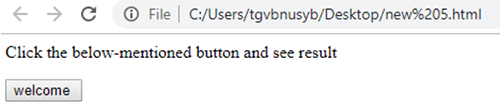
<p>Click the below-mentioned button and see result</p>
<form>
<input type = "button" onclick = "welcome()" value = "welcome" />
</form>
</body>
</html>The output would appear as follows:

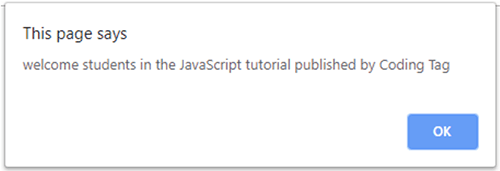
On clicking on the above welcome button, the output will be as shown below:

A real-time example of Event:
The webpage's element consists of certain events for triggering the JavaScript.
For instance, have you ever seen the On-click event of a button on the website?
That button is used to specify that a function will execute when the user clicks on it.
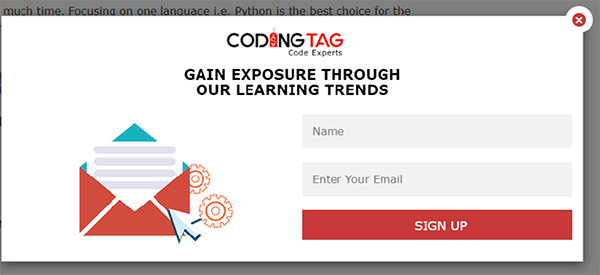
Let's take a real-time example of our own E-learning website i.e. www.codingtag.com. Whenever we open the mentioned website, a pop-up appears as shown in the figure:

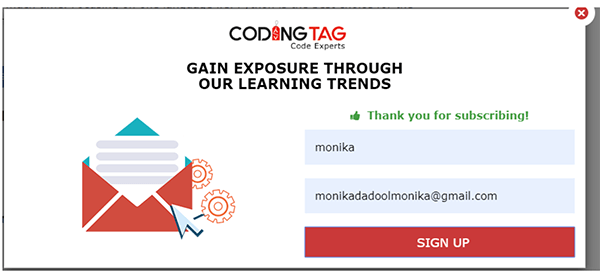
On submitting form the popup displaying message appears as in below figure:

This pop-up message uses the concept of events. The code of JavaScript with events is written below:
<!DOCTYPE html>
<html>
<head>
<title> On Click function </title>
</head>
<body>
<form action="" method="post" class="popup-input">
<span id="blogpopup_news"></span>
<div class="name-in">
<input class="email-field" type="text" name="name" id="name" placeholder="Name">
</div>
<div class="ema-c">
<input class="email-field" type="text" id="email" name="email"
pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,3}$" placeholder="Enter Your Email">
</div>
<div class="consent-wrapper-x">
<input class="submit-1 newsm" type="button" onclick="getBlogNewsletter(558)" value="SIGN UP">
</div>
</form>
</body>
</html>
<script>
function getBlogNewsletter(blog_id){
name =document.getElementById("name").value;
email =document.getElementById("email").value;
if((blog_id!='')&&(name!='')&&(email!='')){
if ((name.length) < 2) {
alert("Please enter proper name.");
return false;
}
else
{
alert('Form Submit all fields successfully.')
}
}
else{
alert('All fields are mandatory.');
}
}
</script>
CollapseKey points in event-handling:
For event handling, there is a need to observe 3 things.
Which events that you want to apply?
The selected event applied to which HTML elements?
Discover accurate JavaScript code to perform event handling (JavaScript function).
Association of the above-mentioned three things can be known as binding (mapping). As in code <input type = "button" onclick = "welcome()" value = "welcome" />, This includes on click event, button and JavaScript function.
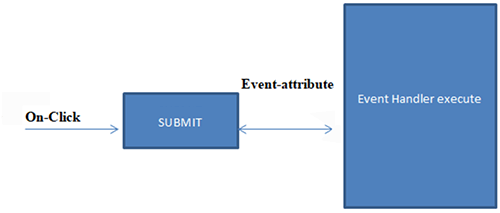
Event-handler:
Event-handler is a piece of JavaScript code/function, which is enclosed with a specified portion of a document. This function executes the response of an event.
For example, we have created a button with click event as shown below:

The above figure is the description of Event-handler. It illustrates that while clicking on the "SUBMIT" button executes the Event-handler.
Event-attribute:
Attributes are used to assign the event to the elements of the web-page. They are onblur, onchange, onclick, etc.
General JavaScript Events:
JavaScript is accumulated with a list of events in order to provoke a specific logic to the program. These events are handled according to particular specifications. Some of them are given below in a table:
| Name of the Event | Syntax | Description |
| onload | Object.onload="code" | This event occurs instantly after a page is loaded completely |
| onerror | Object.onerror="code" | This event occurs, when the image is unable to load. This failure can be due to internet connectivity |
| onmousemove | Object.onmousemove="code" | This event occurs on the mouse movement over any HTML element. |
| onresize | Object.onresize="code" | This event occurs on the modification of the size of an element. |
Conclusion:
This was all about event handling in JavaScript. Through this post, I have tried to cover the basics of event handling to assist the developer to never get stuck while handling events in JS.
Moreover, stay tuned with our website to get updated with the latest updates on the event handling part.

Share:






Comments
Waiting for your comments