jQuery mousemove()
0 2057
- This jQuery function is worked when the mousemove event occurs or it binds a function to run when a mousemove event occurs.
- A mousemove event happens when a mouse pointer is moved within the selected HTML elements. Each time the mouse moves, this event occurs simultaneously.
Related Topic:
jQuery mouseover
jQuery mouseout
jQuery mousemove
Syntax:
$(selector). mousemove();
or
If you want to trigger a function in it, the syntax will be:
$(selector). mousemove(function);
Parameter description:
- function: It represents the function to run when the mousemove event is triggered. It is optional.
Example:
<html>
<head>
<title>jQuery Example</title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.d{
padding:20px;
background:green;
}
.p{
background:gray;
}
</style>
<script>
i = 0;
$(document).ready(function(){
$("div").mousemove(function(){
$(this).css("background", "yellow");
$("p").css("background", "pink");
$(this).css("font-size", "20px");
$("span").text(i += 1);
});
});
</script>
</head>
<body>
<h2>jQuery Mousemove event Example</h2>
<div class="d">Mousemoved time: <span>0</span>
<p class="p">This is the child element</p>
</div>
</body>
</html>
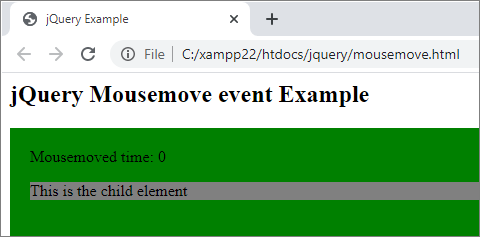
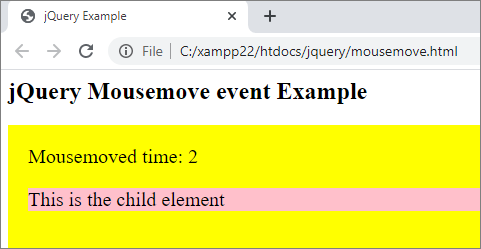
Output:

When you move the mouse pointer over the box,


Share:







Comments
Waiting for your comments