jQuery clone()
0 2048
This jQuery method is used to make the copy of the content of the selected HTML element means this method make copies of the all content including all inner child elements of the matched element.
Related Topics:
jQuery append
jQuery appendTo
jQuery clone
Syntax:
$(selector).clone(true|false) ;
Parameter description:
- true: This parameter that event handlers also should be copied.
- false: This parameter specifies that event handlers should not be copied. By default it is selected.
Example:
In this example we copy a paragraph in the <div> after <h3> tag which has the default event handler.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").append($("p:first").clone(true));
});
$("p").click(function(){
$(this).css("background","yellow");
});
});
</script>
</head>
<body>
<h2> jQuery clone() Method Example </h2>
<p> This is the paragraph.click it to change the background colour. </p>
<div>
<h3> This is heading inside div element. </h3>
</div>
<button> Click me! </button>
</body>
</html>
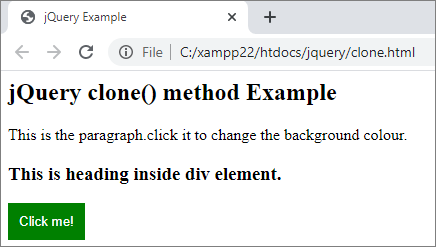
Output:

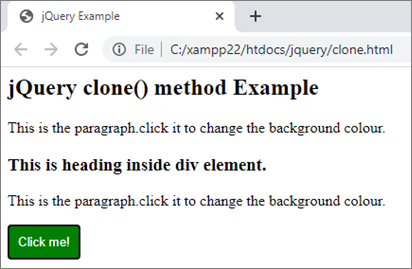
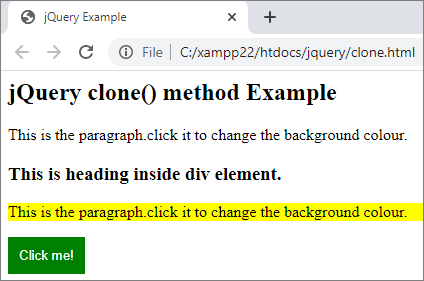
Click the button to copy the paragraph inside div element.

This paragraph contains the all event handler attached to it.


Share:







Comments
Waiting for your comments