jQuery wrapAll()
0 1153
Related Topics:
jQuery addClass
jQuery hasClass
jQuery wrapAll
Syntax:
$(selector).wrapAll(wrapping_element);
Parameter Description:
- wrapping_element: This parameter is used to represents what HTML element or elements to wrap around all selected HTML element. It is mandatory and has three possible values:
2 jQuery Objects
3 DOM elements
Example:
In this example we will wrap a <div> element around all <h3> elements.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
padding:10px;
margin:10px;
font-size:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h3").wrapAll("<div></div>");
});
});
</script>
</head>
<body>
<h2> jQuery wrapAll() method Example </h2>
<h3> This is heading 1 </h3>
<h3> This is heading 2 </h3>
<button> Click me! </button>
</body>
</html>
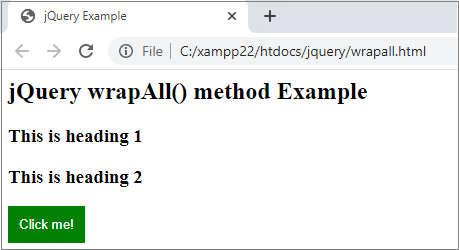
Output:

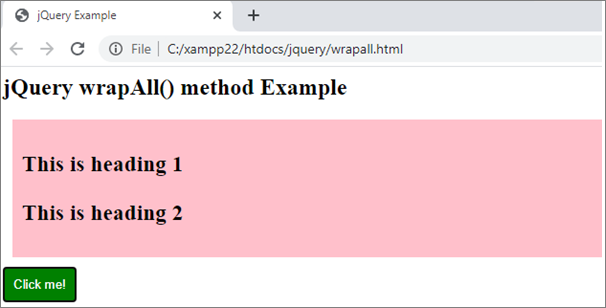
When you click the button,


Share:






Comments
Waiting for your comments