jQuery hover()
0 1748
- This jQuery function binds two functions to run when you hover the mouse pointer to the specific HTML element.
- This method provides the facility to triggers two jQuery events mouseenter and mouseleave at a single time.
Related Topic:
jQuery mousemove
jQuery mouseup
jQuery hover()
Syntax:
$(selector). hover(in_function,out_function);
Parameter description:
- in_function: It represents the function to run when the mouseenter event is triggered. It is mandatory.
- out_function: It represents the function to run when the mouseleave event is triggered. It is optional.
Example:
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li").hover(function(){
$(this).css("color", "green");
$(this).css("background", "yellow");
$(this).css("font-size","20px");
$(this).css("font-weight","600");
},function(){
$(this).css("color","black");
$(this).css("background", "white");
$(this).css("font-size", "16px");
$(this).css("font-weight","100");
});
});
</script>
</head>
<body>
<h2> jQuery hover() method Example </h2>
<ul>
<li>HINDI</li>
<li>ENGLISH</li>
<li>MATHEMATICS</li>
<li>URDU</li>
<li>SCIENCE</li>
</ul>
</body>
</html>
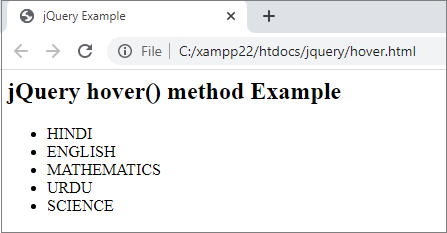
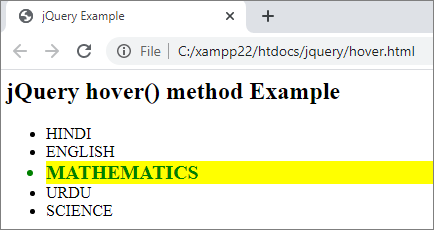
Output:

When you hover the cursor on a subject, it will highlight


Share:







Comments
Waiting for your comments