jQuery submit()
0 1537
- This function in jQuery is used to trigger the submit event or it binds a function to run when a submit event occurs.
- A submit event happens when an HTML form is submitted. So, this function is only made for HTML <form> element.
Related Topics:
jQuery select
jQuery change
jQuery submit
Syntax:
$(selector).submit() ;
or
If you want to trigger a function in it, the syntax will be:
$(selector).submit(function);
Parameter description:
- function: It represents the function to run when the submit event is triggered. It is optional.
Example:
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".f").submit(function(){
var val=$(".name").val();
alert("Name submitted sccessfully and the value is : "+val);
});
});
</script>
</head>
<body>
<h2> jQuery Submit Event Example </h2>
<form class="f" method="post" action="">
Name: <input class="name" type="text" name="fullname">
<button type="submit" id="bt">Submit</button>
</form>
</body>
</html>
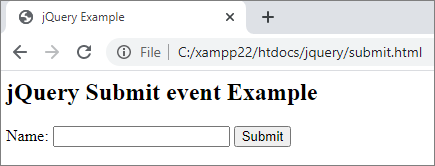
Output:

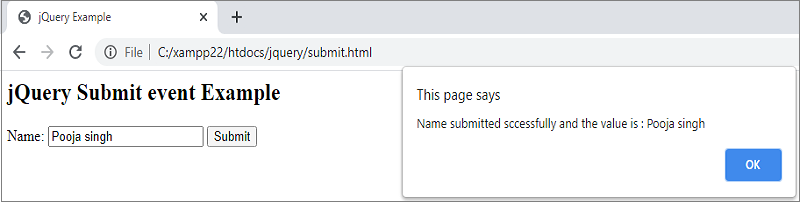
When you enter a name and submit,


Share:






Comments
Waiting for your comments