jQuery fadeOut()
0 1768
Related Topics:
jQuery toggle
jQuery fadeIn
jQuery fadeOut()
Syntax:
$(selector).fadeOut(speed, callback);
Parameter description:
- speed: This parameter used to set the speed of fading out. It can be "slow", "fast" or any time in milliseconds. It is optional.
- callback: This represents a function which to be executed after the completion of fadeOut() method. It is also optional.
Example:
In this example, we fade out the given paragraphs in different speeds after click on button.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para1{
background:pink;
padding:20px;
}
.para2{
background:blue;
padding:20px;
}
.para3{
background:lightgray;
padding:20px;
}.para4{
background:yellow;
padding:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".para4").fadeOut("fast");
$(".para3").fadeOut();
$(".para2").fadeOut("slow");
$(".para1").fadeOut(4000);
});
});
</script>
</head>
<body>
<h2> jQuery fadeOut() method Example </h2>
<p class="para1"> This is paragraph 1. </p>
<p class="para2"> This is paragraph 2. </p>
<p class="para3"> This is paragraph 3. </p>
<p class="para4"> This is paragraph 4. </p>
<button> Click here to fade out the paragraphs </button>
</body>
</html>
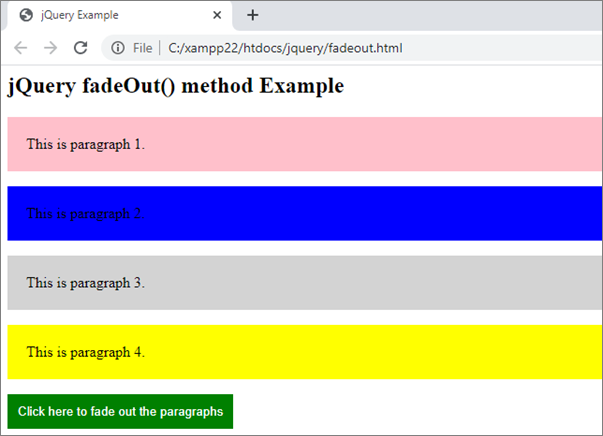
Output:

Click the button to fade out the given paragraphs.

Share:







Comments
Waiting for your comments