jQuery dblclick()
0 1875
- When a user double clicks on an HTML element, the dblclick() function is executed which attaches an event handler method to that particular HTML element.
Related Topics:
jQuery Events
jQuery click()
jQuery dblClick
Syntax:
$(selector).dblclick(function(){
//actions go here
});Where,
selector represents a jquery selector that is used to select the HTML element on which the events occur.
Example:
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".bt").dblclick(function(){
$(this).css("background","green");
$("body").css("background","yellow");
});
$("p").dblclick(function(){
$(this).css("display","none");
});
});
</script>
</head>
<body>
<h2> jQuery Double Click Event Example </h2>
<p> Double click on me to hide me. </p>
<p> Double click on me to hide me. </p>
<button class="bt"> Double Click me to change the color of background </button>
</body>
</html>
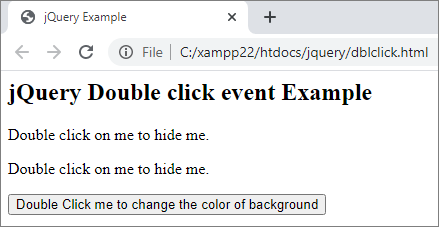
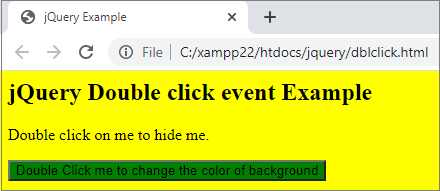
Output:

Double Click on paragraphs to hide them and also double click on the button to change the background color.


Share:






Comments
Waiting for your comments