jQuery mouseover()
0 2108
- This jQuery function is worked when the mouseover event occurs or it binds a function to run when a mouseover event occurs.
- A mouseover event happens when a mouse pointer over to the selected element.
- Most of the time this method is used together with mouseout() method.
- Unlike mouseenter() method, mouseover() method also worked for the child elements of the selected HTML element.
Related Topics:
jQuery mouseenter
jQuery mouseleave
jQuery mouseover()
Syntax:
$(selector). mouseover();
Or
If you want to trigger a function in it, the syntax will be:
$(selector). mouseover(function);
Parameter description:
- function: It represents the function to run when the mouseover event is triggered. It is optional.
Example:
<html>
<head>
<title>jQuery Example</title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.d{
padding:20px;
background:gray;
}
.p{
background:pink;
}
</style>
<script>
i = 0;
$(document).ready(function(){
$("div").mouseover(function(){
$(this).css("background", "yellow");
$("p").css("background", "green");
$(this).css("font-size", "20px");
$("span").html("mouseovered");
});
$("div").mouseout(function(){
$("p").css("background", "pink");
$(this).css("background", "gray");
$(this).css("font-size", "16px");
$("span").html("mouseout");
});
});
</script>
</head>
<body>
<h2>jQuery Mouseover event Example</h2>
<div class="d"><span></span>
<p class="p">This is the child element</p>
</div>
</body>
</html>
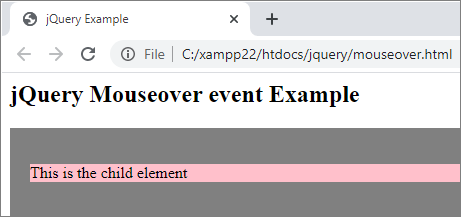
Output:

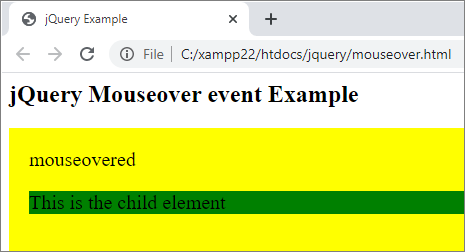
When you hover the cursor,

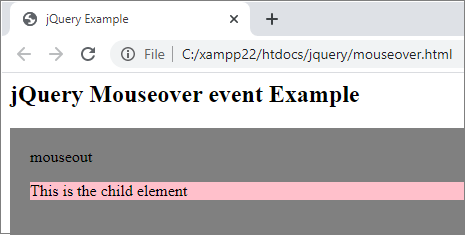
When you leave the <div> element,


Share:







Comments
Waiting for your comments