jQuery parentsUntil()
0 1438
- This jQuery method is used to fetch the all ancestor elements between the given HTML elements.
- If we talk about the DOM traversal tree, this method traverses the DOM tree upward from all ancestor elements of the selected element until it reaches to a specific element given by user.
- To traverse only the direct parent element of the selected element, use parent() jQuery method.
- To traverse the all ancestors up to the root element of the selected element, use parents() jQuery method.
- If you want to traverse the direct child or descendent elements of selected HTML element use either find() or chidren() jQuery methods.
Related Topics:
jQuery wrapAll
jQuery wrapInner
jQuery parentsUntil
Syntax:
$(selector).parentsUntil(stop,filter) ;
Parameter description:
- stop: This parameter represents the element where to stop the search for matching ancestor elements. It can be an expression, element or jQuery object. It is optional.
- filter: This parameter is used to represents a selector expression to narrow down the parent search for ancestors between selector and stop. It is also optional.
To return multiple ancestors, separate each expression with a comma.
Example 1
In this example we will return the all ancestors between <b> and <div> elements.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
padding:30px;
margin:10px;
font-size:20px;
}
p{
background:yellow;
padding:25px;
margin:10px;
}
span{
background:lightgray;
padding:20px;
margin:10px;
}
b{
background:green;
padding:15px;
margin:10px;
color:white;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("b").parentsUntil('div').css("border","2px solid red");
});
});
</script>
</head>
<body>
<h2> jQuery parentsUntil() method Example </h2>
<div>
div element(great grand parent)
<p> p element(grand parent)
<span> span element(direct parent)
<b> Hello Friends!! Welcome to CodingTag </b></span></p>
</div>
<button> Click Me! </button>
</body>
</html>
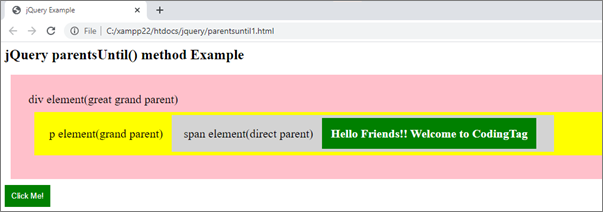
Output:

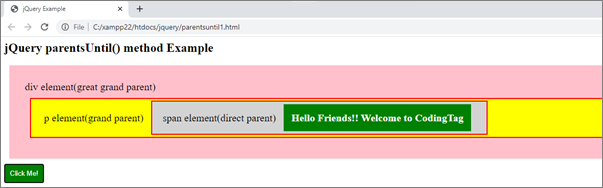
When you click the button,

Example 2
In this example we return the all ancestors between the <b> and <div> element by using DOM objects.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
padding:30px;
margin:10px;
font-size:20px;
}
p{
background:yellow;
padding:25px;
margin:10px;
}
span{
background:lightgray;
padding:20px;
margin:10px;
}
b{
background:blue;
padding:15px;
margin:10px;
color:white;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
var DOM = document.getElementsByClassName("d");
$(".b").parentsUntil(DOM).css("border","2px solid green");
});
});
</script>
</head>
<body>
<h2> jQuery parentsUntil() Method Example </h2>
<div class="d">
div element(great grand parent)
<p> p element(grand parent)
<span> span element(direct parent)
<b class="b"> Hello Friends!! Welcome to CodingTag </b></span></p>
</div>
<button> Click Me! </button>
</body>
</html>
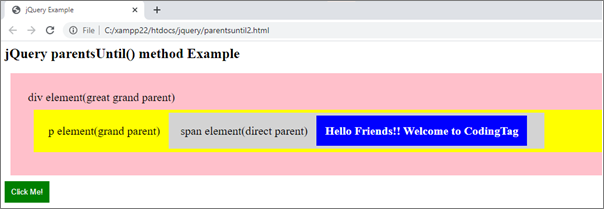
Output:

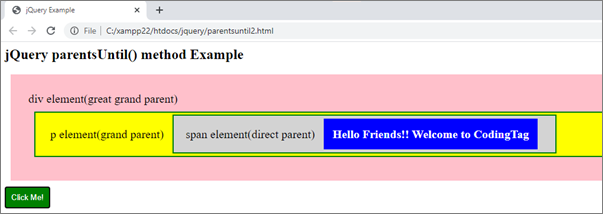
When you click the button,


Share:






Comments
Waiting for your comments