jQuery slideToggle()
0 1470
- This jQuery method is used to toggles slideUp() and slideDown() methods to the selected HTML elements.
Related Topics:
jQuery fadeToggle
jQuery Toggle
jQuery slideToggle
Syntax:
$(selector).slideToggle(speed,callback);
Parameter description:
- speed: This parameter used to set the duration of the effect. It can be "slow", "fast" or any time in milliseconds. It is optional.
- callback: This represents a function which to be executed after the completion of slideToggle() method. It is optional.
Example:
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para1{
background:red;
padding:20px;
cursor:pointer;
}
.para2{
background:yellow;
padding:40px;
display:none;
}
</style>
<script>
$(document).ready(function(){
$(".para1").click(function(){
$(".para2").slideToggle();
});
});
</script>
</head>
<body>
<h2> jQuery slideToggle() method Example </h2>
<p class="para1"> Click here to slide up the Panel. </p>
<p class="para2"> This is Panel. </p>
</body>
</html>
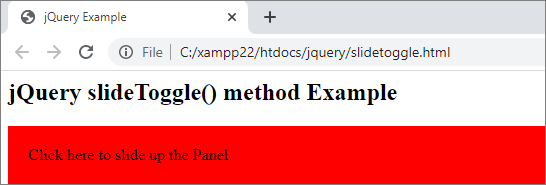
Output:

Click to strip to slide up and down the hidden panel.

Share:






Comments
Waiting for your comments