jQuery click()
0 1648
- When a user clicks on the HTML element, the click() function is executed which attaches an event handler method to that particular HTML element.
- Most of the time, this event is used together with other events of jQuery.
Related Topics:
jQuery Installation
jQuery Syntax
jQuery Click
Syntax:
$(selector).click(function(){
//actions go here
});Where,
selector represents a jquery selector that is used to select the HTML element on which the events occur.
Example:
In this example, the paragraph will disappear after a click on it.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".bt").click(function(){
$(this).css("background","green");
$("body").css("background","pink");
});
$("p").click(function(){
$(this).css("display","none");
});
});
</script>
</head>
<body>
<h2> jQuery Click Event Example </h2>
<p>click on me to hide me.</p>
<p>click on me to hide me.</p>
<button class="bt"> Click me to change the color of background </button>
</body>
</html>
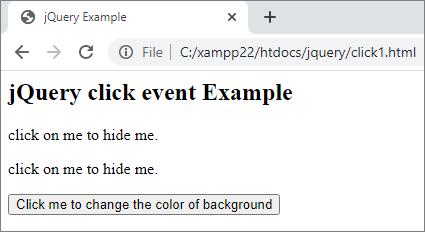
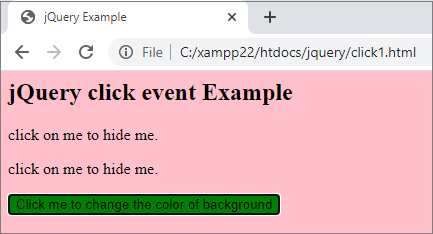
Output:

Click on paragraphs to hide them and click on the button to change the background color.


Share:






Comments
Waiting for your comments