jQuery Misc-removeData()
0 1538
- This jQuery method is used to remove the data that was set with the data() method from the selected HTML elements.
Related Topics:
jQuery Misc-get
jQuery Misc-data
jQuery Misc-removeData
Syntax:
$(selector).removeData(name);
Parameter description:
Example
In this example, we attach the specific data to the paragraph and remove it from that data later.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
font-weight: 700;
padding:5px;
margin:5px;
font-size:16px;
}
p{
background:yellow;
padding:5px;
margin:5px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("#b1").click(function(){
$("p").data("mydata", "Welcome to Coding Tag");
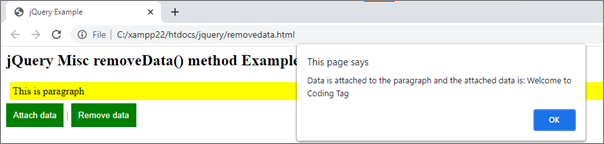
alert("Data is attached to the paragraph and the attached data is: "+$("p").data("mydata"));
});
$("#b2").click(function(){
$("p").removeData("mydata");
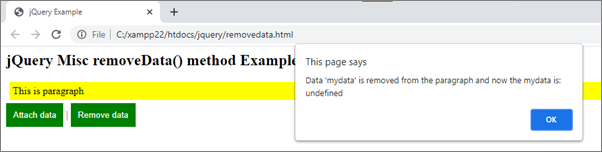
alert("Data 'mydata' is removed from the paragraph and now the mydata is: "+$("p").data("mydata"));
});
});
</script>
</head>
<body>
<h2> jQuery Misc removeData() method Example </h2>
<p> This is paragraph</p>
<button id="b1"> Attach data </button> | <button id="b2"> Remove data </button>
</body>
</html>
Output:

When you click the first button,

When you click the second button,

Now, this showing the mydata undefined because this is removed now.

Share:







Comments
Waiting for your comments