jQuery Misc-each()
0 1153
- This jQuery method is used to perform a specific task on every matched HTML elements with the help of a function.
- In special case to stop this method on several point before apply the function on every matched element, we can return FALSE by the function and stop the loop early.
Related Topics:
jQuery ajax-getjSON
jQuery Misc-noConflict
jQuery Misc-each
Syntax:
$(selector).each(function(index,element));
Parameter description:
1 index: This parameter represents the index position of the selector.
2 element: This parameter represents the current element. We can also use this selector for self referencing.
Example:
In this example we return the data of each paragraph with class p1.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
font-weight: 700;
padding:5px;
margin:5px;
font-size:16px;
}
p{
background:yellow;
padding:5px;
margin:5px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".p1").each(function(){
alert($(this).html());
});
});
});
</script>
</head>
<body>
<h2> jQuery each() method Example </h2>
<div>
<p class="p1"> This is paragraph 1 with class p1. </p>
<p class="p1"> This is paragraph 2 with class p1. </p>
<p> This is simple paragraph. </p>
</div>
<button> Click Me! </button>
</body>
</html>
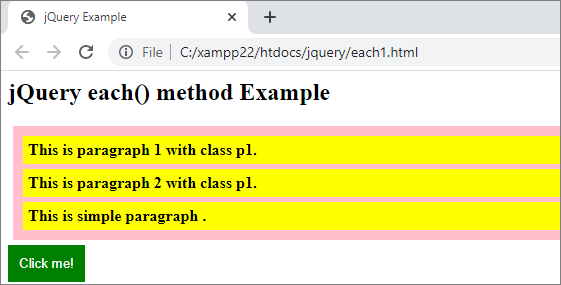
Output:

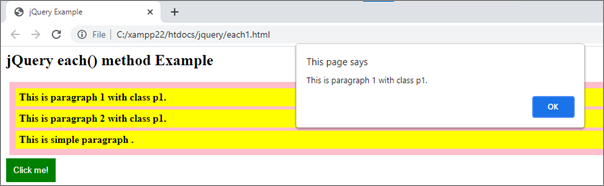
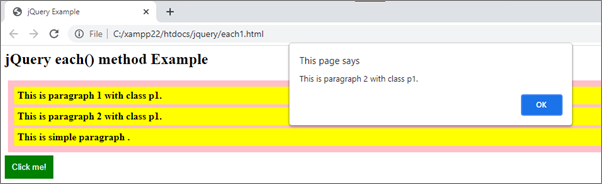
When you click the button,



Share:






Comments
Waiting for your comments