jQuery mouseout()
0 1911
- This jQuery function is worked when the mouseout event occurs or it binds a function to run when a mouseout event occurs.
- A mouseout event happens when a mouse pointer leaves the selected element.
- Most of the time this method is used together with the mouseover() method.
Related Topic:
jQuery mouseleave
jQuery mouseenter
jQuery mouseout()
Syntax:
$(selector). mouseout();
or
If you want to trigger a function in it, the syntax will be:
$(selector). mouseout(function);
Parameter description:
- function: It represents the function to run when the mouseout event is triggered. It is optional.
Example:
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.d{
padding:20px;
background:green;
}
.p{
background:gray;
}
</style>
<script>
i = 0;
$(document).ready(function(){
$("div").mouseover(function(){
$(this).css("background", "yellow");
$("p").css("background", "pink");
$(this).css("font-size", "20px");
$("span").html("mouseovered");
});
$("div").mouseout(function(){
$("p").css("background", "gray");
$(this).css("background", "green");
$(this).css("font-size", "18px");
$("span").html("mouseout");
});
});
</script>
</head>
<body>
<h2> jQuery Mouseout Event Example </h2>
<div class="d"><span></span>
<p class="p"> This is the child element </p>
</div>
</body>
</html>
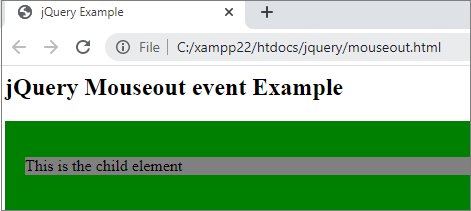
Output:

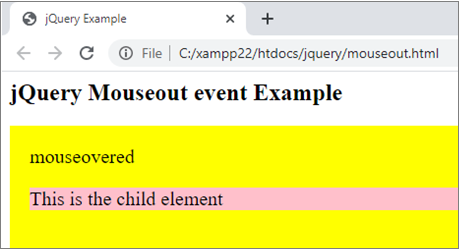
When you hover the mouse on <div> element,

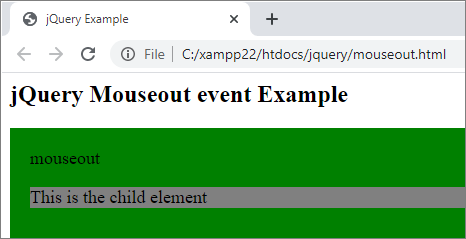
When you out the mouse,


Share:







Comments
Waiting for your comments