jQuery append()
0 1704
- This jQuery method is used to insert the given content at the end of the selected HTML element means this method insert the specified content as the child element by the user at the end of the matched element.
Related Topics:
jQuery prependTo
jQuery insertAfter
jQuery append
Note:
To insert the content at the starting, use prepend() jquery method.
Syntax:
$(selector).append(content,function(index,html));
Parameter description:
- content: This represents the contents which to be insert at the end of the selected element. It can be either plain text or it may contain HTML tags. It is a mandatory parameter. Possible values for this parameter are:
- function(index,html): This represents a function which used to return the content to insert. It is optional.
- index: This parameter is used to get the current HTML of the selected element.
2 DOM elements
3 jQuery objects
Example:
In this example we insert a new paragraph after the <h3> tag in the <div> tag.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para1{
background:yellow;
padding:10px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$text="<p class='para1'>This is the newly inserted paragraph after the heading.</p>";
$("div").append($text);
});
});
</script>
</head>
<body>
<h2> jQuery append() Method Example </h2>
<div>
<h3> This is heading. </h3>
</div>
<button> Click me! </button>
</body>
</html>
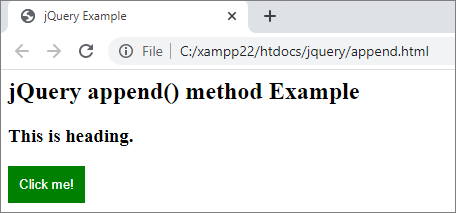
Output:

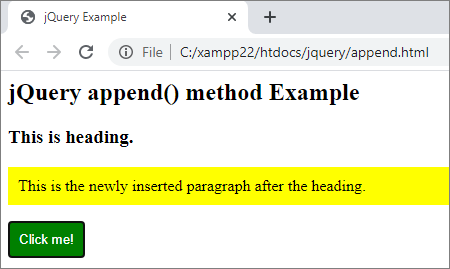
When you click the button,


Share:






Comments
Waiting for your comments