jQuery fadeToggle()
0 1830
- This jQuery method is used to perform toggle between fade in and fade out to the selected HTML elements.
Related Topics:
jQuery hide
jQuery show
jQuery fadeToggle()
Syntax:
$(selector).fadeToggle(speed, callback);
Parameter description:
- speed: This parameter used to set the speed of fading in and out. It can be "slow", "fast" or any time in milliseconds. It is optional.
- callback: This represents a function which to be executed after the completion of fadeToggle() method. It is also optional.
Example:
In this example, we toggle the fade in and fade out at the given paragraphs in different speeds after click on button.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para1{
background:pink;
padding:20px;
}
.para2{
background:blue;
padding:20px;
}
.para3{
background:lightgray;
padding:20px;
}.para4{
background:yellow;
padding:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".para4").fadeToggle("fast");
$(".para3").fadeToggle();
$(".para2").fadeToggle("slow");
$(".para1").fadeToggle(4000);
});
});
</script>
</head>
<body>
<h2> jQuery fadeToggle() method Example </h2>
<p class="para1"> This is paragraph 1. </p>
<p class="para2"> This is paragraph 2. </p>
<p class="para3"> This is paragraph 3. </p>
<p class="para4"> This is paragraph 4. </p>
<button> Click here to fade toggle the paragraphs </button>
</body>
</html>
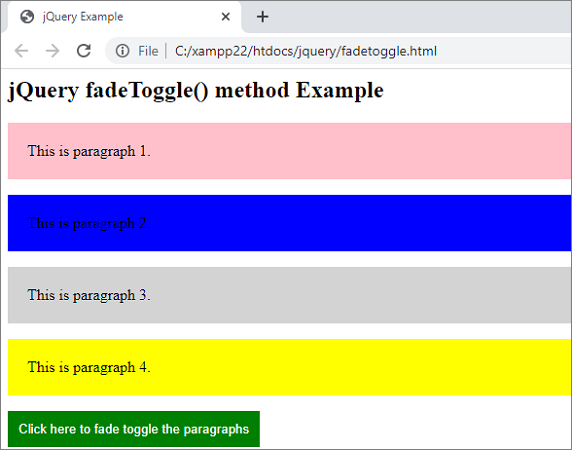
Output:

Click the button to toggle the fade effect at the given paragraphs.

Share:






Comments
Waiting for your comments