jQuery val()
0 1666
- This jQuery method is used to fetch and set the value of the selected HTML element means this method returns the value of the first matched HTML element from the selected elements.
- It can also set the value of all matched elements.
- Most of the time this method is used to set or return the value of HTML form elements.
Related Topics:
jQuery text
jQuery delay
jQuery val
Syntax:
This method has three different signatures which used to work for different tasks:
$(selector).val() ;
This syntax is used to get the value of selected element. It has no parameter.
$(selector).val(value);
The given syntax of val() method is used to set the value attribute of selected HTML element.
Parameter description:
- value: This parameter represents the new value which to be set as the value attribute of the given selected element.
$(selector).val(function(index,currentvalue));
This method is also used to set the value attribute of the selected element by using a user defined function.
Parameter description:
- function(index,currentvalue): This represents a user defined function which return the new value to set as value attribute of the selected HTML element. It is optional.
- index: This parameter is used to get the index position of the element in the set.
- currentcontent: This parameter is used to return the current value attribute of the selected element.
Example 1
In this example we return the value of first and last name input fields.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$fname=$("#fname").val();
$lname=$("#lname").val();
alert($fname+" "+$lname);
});
});
</script>
</head>
<body>
<h2> jQuery val() method Example </h2>
First name: <input type="text" id="fname" name="fname" value="" placeholder="Enter First name"><br>
Last name: <input type="text" id="lname" name="lname" value="" placeholder="Enter Last name"><br><br>
<button> Click me! </button>
</body>
</html>
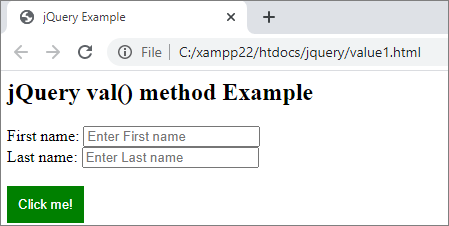
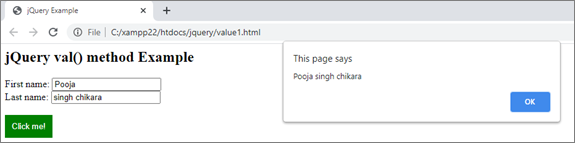
Output:

Enter the first name and last name and click the button,

Example 2
In this example we set the value of first name and last name input fields
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#fname").val('Pooja');
$("#lname").val('Chikara');
});
});
</script>
</head>
<body>
<h2> jQuery val() method Example </h2>
First name: <input type="text" id="fname" name="fname" value="" placeholder="Enter First name"><br>
Last name: <input type="text" id="lname" name="lname" value="" placeholder="Enter Last name"><br><br>
<button> Click me to set name Pooja Chikara </button>
</body>
</html>
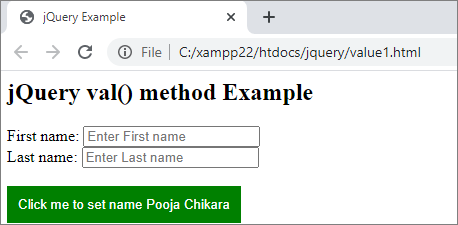
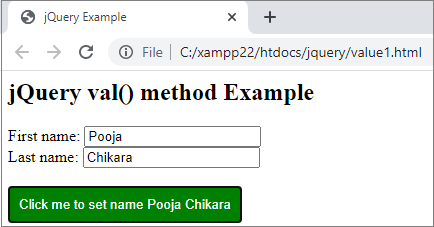
Output:

When you click the button,


Share:






Comments
Waiting for your comments