jQuery keydown()
0 1580
- This jQuery function is worked when the keydown event occurs or it binds a function to run when a keydown event occurs.
- A keydown event happens by pressing a keyboard key.
- There are two other events are present in jQuery that is related to keydown event.
1 keypress: This event happens when a keyboard key is pressed down.
2 keyup: This event happens when a keyboard key is released.
Related Topics:
jQuery change
jQuery submit
jQuery keydown()
Syntax:
$(selector).keydown() ;
or
If you want to trigger a function in it, the syntax will be:
$(selector).keydown(function);
Parameter description:
- function: It represents the function to run when the keydown event is triggered. It is optional.
Example:
<html>
<head>
<title>jQuery Example</title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".name").keydown(function(){
$(this).css("background-color", "pink");
$("strong").html($(this).val());
});
});
</script>
</head>
<body>
<h2>jQuery Keydown event Example</h2>
Name: <input class="name" type="text" name="fullname">
<strong></strong>
</body>
</html>
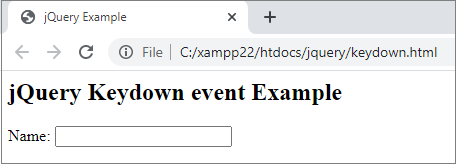
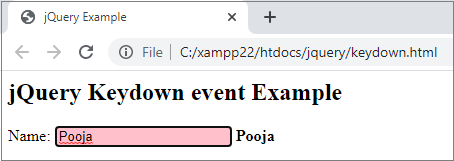
Output:



Share:






Comments
Waiting for your comments