jQuery ajax-post()
0 1747
- This jQuery method is used to load the content from a server page and put the resultant data into the selected HTML element by using the HTTP POST request.
- It is a legitimate but most used and secure jQuery AJAX method.
Related Topics:
jQuery filter
jQuery not
jQuery ajax-post
Syntax:
$.post(URL,data,function(data,status,xhr),dataType);
Parameter Description:
- URL: This parameter is represents the URL of the page which you want to request by this method. It is a mandatory parameter.
- data: This method represents a set of data in the form of querystring (key/value pair) that be send to server with the request. It is optional.
- function(data,status,xhr): This parameter represents a user defined function which to be executed after the success of get() method. It is also optional. It can have three different parameters:
- dataType: This parameter represents the data type expected of the server response. It is also optional. It has some possible types as:
1 data: This parameter the resultant data after the success of method call.
2 status: This parameter contains the status of the request. it can be:
success
notmodified
error
timeout
parsererror
3 xhr: This parameter contains the XMLHttpRequest object.
1 xml: An XML document
2 html: HTML as plain text
3 text: A plain text string
4 script: Runs the response as JavaScript, and returns it as plain text
5 json: Runs the response as JSON, and returns a JavaScript object
6 jsonp: Loads in a JSON block using JSONP. Will add an "?callback=?" to the URL to specify the callback
Example: Create a data file on server name post_data.php
post_data.php
<?php
$site=$_POST["site"];
$tutorial=$_POST["tutorial"];
$result="<h3>You are learning $tutorial with $site.</h3>";
echo $result;
?>
Now create an another html document through which you request the content of the above file by using post() method.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
font-weight: 700;
padding:5px;
margin:5px;
font-size:16px;
}
h3{
background:yellow;
padding:5px;
margin:5px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$.post("post_data.php",{site:"Coding Tag",tutorial:"jQuery"}, function(data, status){
$("#res").html("Data is: <br>" + data + "<br>Status: " + status);
});
});
});
</script>
</head>
<body>
<h2> jQuery post() Method Example </h2>
<div id="res">
Resultant data will be show here....
</div>
<button> Click Me! </button>
</body>
</html>
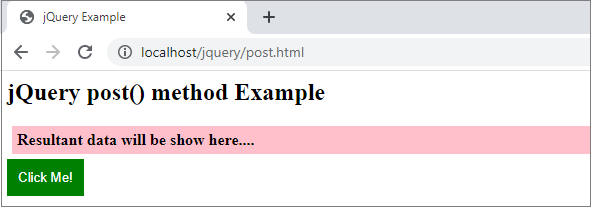
Output:

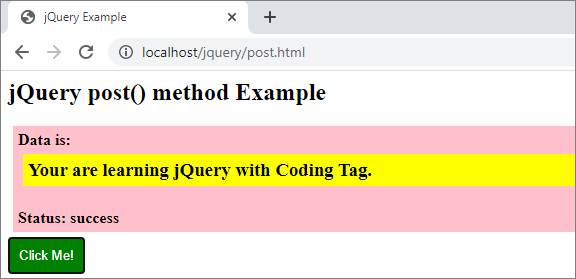
When you click the button,


Share:






Comments
Waiting for your comments