jQuery Utilities-$.extend()
0 1172
- This jQuery utility method is used to change the property of an object by using the same property of other objects.
Related Topics:
jQuery Utilities-$.trim
jQuery Utilities-$.inArray
jQuery Utilities-$.extend
Syntax:
$.extend(first_object,second_object);
Parameter description:
Note:
The name of that property which we want to change should be the same in both objects.
Example
In this example, we change the subject of the first student as the subject of the second student.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
font-weight: 700;
padding:5px;
margin:5px;
font-size:18px;
}
p{
background:yellow;
padding:5px;
margin:2px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
var firstObject = { Name1: "Ram", Email1: "ram@gmail.com" , Subject: "English"};
var secondObject = { Name2: "Sunita", Email2: "sunita@gmail.com" , Subject: "Hindi"};
var str1="";
var str2="";
str1=str1+"<p>Name: "+firstObject.Name1+"</p><br><p>Email: "+firstObject.Email1+"</p><br><p>Subject: "+firstObject.Subject+"</p>";
str2=str2+"<p>Name: "+secondObject.Name2+"</p><br><p>Email: "+secondObject.Email2+"</p><br><p>Subject: "+secondObject.Subject+"</p>";
$("#d1").html(str1);
$("#d2").html(str2);
$("#b1").click(function(){
var newObject = $.extend( firstObject, secondObject );
var str="";
str=str+"<p>Name: "+firstObject.Name1+"</p><br><p>Email: "+firstObject.Email1+"</p><br><p>Subject: "+firstObject.Subject+"</p>";
$("#d1").html(str);
alert("Changed successfully");
});
});
</script>
</head>
<body>
<h2> jQuery Utility extend() method Example </h2>
<h3> Student 1 data: </h3>
<div id="d1">
</div>
<h3> Student 2 data: </h3>
<div id="d2">
</div>
<button id="b1"> Click here! </button>
</body>
</html>
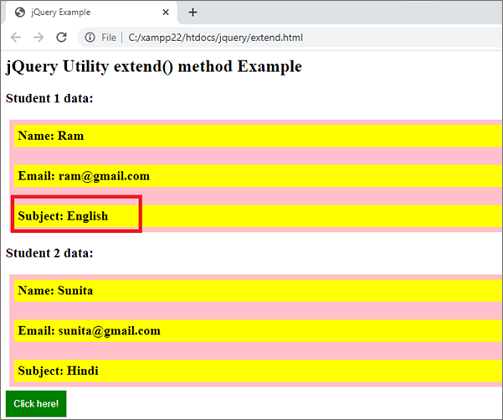
Output:

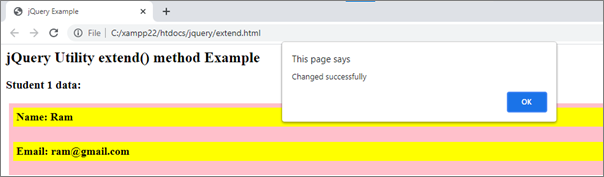
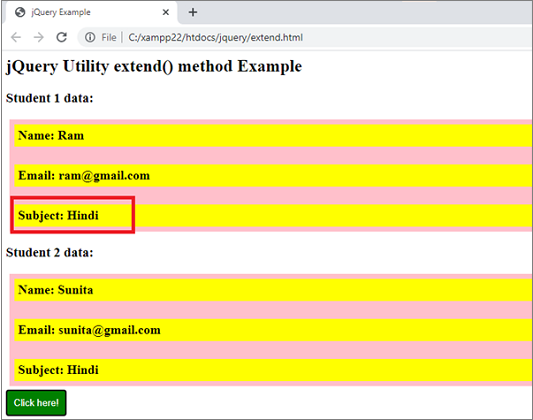
When you click the button,



Share:






Comments
Waiting for your comments