Create Loading Spinners Using CSS3 Animations. Preloader explained
0 2235
In this tutorial, I will explain how to create loading spinners with CSS3 animations. Loaders are essential to the web and give users visual feedback while waiting for the content to load on the web page.
Imagine a scenario where you have a long web page, and loading this page is taking the time. Preloader or a loading spinner can save you in this scenario as it engages the user with the animation of it and thus prevents it from steer away from the web page.
This can also be helpful while a user is uploading a heavy image file, which can take some time to upload.
Let's create an animated loading spinner with the help of CSS
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
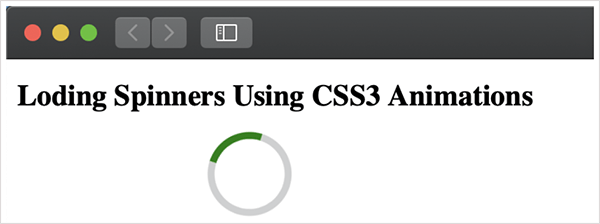
<title>Loding Spinners Using CSS3 Animations</title>
<style>
.main-div h1
{
font-size: 21px;
}
.img-loader::before {
animation: 2s linear infinite;
-webkit-animation: spin 2s linear infinite; /* Safari */
border: solid 5px #cfd0d1;
border-bottom-color: green;
border-radius: 50%;
content: "";
height: 50px;
width: 50px;
position: absolute;
left: 10%;
}
/* Safari */
@-webkit-keyframes spin {
0% { -webkit-transform: rotate(0deg); }
100% { -webkit-transform: rotate(360deg); }
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
</head>
<body>
<div class="main-div">
<h1> Loding Spinners Using CSS3 Animations</h1>
</div>
<div class="img-loader"></div>
</body>
</html>Output:

So you can see that with the help of CSS2 animation, we can create a spinner loader which can provide visual to the user while waiting for loading of a web-page.
Please leave a comment if you find this blog useful. Do subscribe to our website for more solutions.

Share:








Comments
Waiting for your comments