How to make Scrollbar Visible only when necessary?
0 2845
In this article, I will explain how to make Scrollbar visible only when necessary. We know that scrollbars are visible always. But what if we want to show them only when it is required. In other words what we want scrollbars to appear only in those cases where Text is overflowing.
With the sample code given below , I will demonstrate how to make scrollbars visible whenever it is required. With the help of overflow property, I will also demonstrate this functionality to work on x as well as the y-axis. I will be placing the scrollbar on the <div> element that appears only when it is required.
By doing this we can add a horizontal and vertical scrollbar to <div>
Code:
<!DOCTYPE html>
<html>
<head>
<title> Overflow </title>
<style>
html,
body {
height: 100%;
}
.mid
{
width: 40%;
margin: 0px auto;
font-family: Verdana,Geneva,sans-serif;
padding: 10px;
height: 100vh;
text-align: center;
}
.mid h1, .mid h2
{
font-family: Verdana,Geneva,sans-serif;
font-size: 24px;
color: #000;
}
.div-1 {
overflow: auto;
width: 300px;
height: 100px;
border: 1px solid red;
margin: 0px auto;
}
.div-2 {
overflow-x: auto;
width: 300px;
border: 1px solid green;
margin: 0px auto;
}
.div-3 {
overflow-y: auto;
width: 300px;
height: 100px;
border: 1px solid #2b00ff;
margin: 0px auto;
}
.div-2 p {
width: 350px;
}
</style>
</head>
<body>
<div class="mid">
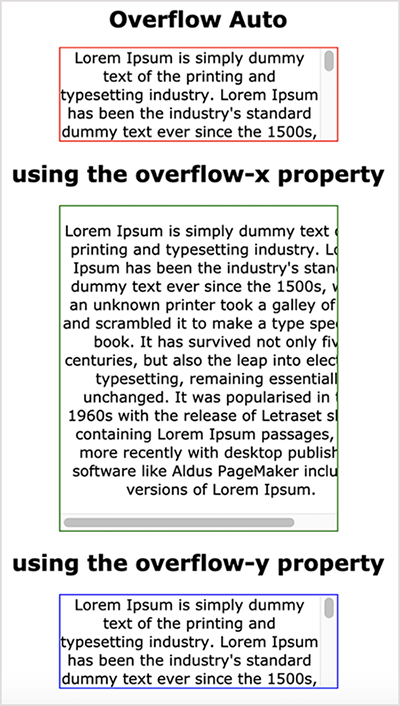
<h1>Overflow Auto</h1>
<div class="div-1">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
<h2>using the overflow-x property</h2>
<div class="div-2">
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
<h2>using the overflow-y property</h2>
<div class="div-3">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
<br>
</div>
</body>
</html>
Output:

With the code given above, the scroll bar will appear only of the content is overflowing. You can check this with the help of shorter content, which will make the scrollbar disappear with the same code.
Try it in your browser.
Kindly leave your comments in the below comment section if you like this tutorial. For more such useful codes, subscribe to our website.

Share:








Comments
Waiting for your comments