CSS3 Text Overflow
0 4125
CSS3 text-overflow: The text-overflow CSS property determines how overflowed content that is not displayed is signaled to users.
Support Browser: Google Chrome, Mozilla, IE 6.0, Safari, Opera.
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.ellipsis{
white-space: nowrap;
width: 500px;
border: 2px solid #ddd;
padding:10px;
overflow: hidden;
text-overflow: ellipsis;
}
.clip{
white-space: nowrap;
width: 500px;
border: 2px solid #ddd;
padding:10px;
overflow: hidden;
text-overflow:clip;
}
</style>
</head>
<body>
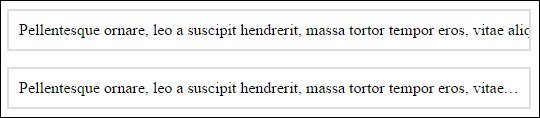
<p class="clip"> Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. </p>
<p class="ellipsis"> Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. </p>
</body>
</html>
Result:


Share:









Comments
Waiting for your comments