CSS3 Color
0 4756
CSS3 has supported additional color properties:-
RGBA colors, HSL colors, HSLA colors, opacity
Example:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.rgba{ background-color:rgba(128, 0, 0, 0.50); height:50px; padding:10px; color:rgba(255, 255, 255, 0.76)}
.hsl{ background-color: hsl(220, 100%, 70%); height:50px; padding:10px; color:rgba(255, 255, 255, 0.76) }
.hsla { background-color: hsla(320, 100%, 50%, 0.5); height:50px; padding:10px; color:rgba(255, 255, 255, 0.76) }
.opacity{ background-color: rgb(155, 0, 0); opacity:0.4; height:50px; padding:10px; color:rgba(255, 255, 255, 0.76) }
</style>
</head>
<body>
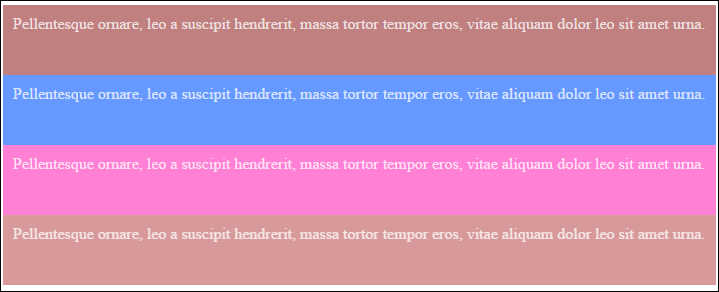
<div class="rgba"> Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. </div>
<div class="hsl"> Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. </div>
<div class="hsla"> Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. </div>
<div class="opacity"> Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. </div>
</body>
</html>
Result:


Share:









Comments
Waiting for your comments