How to Add Lines Before and After the Heading Text?
0 13429
In this tutorial, we will learn how to add lines before and after the heading text with CSS style. To provide styling to the titles of your webpage, this code can be very useful.
In the sample code below, we are using ::before pseudo-element and ::after pseudo-element to get the desired effect. With the help of this, you will be able to add text in the middle of the horizontal line to add styling to your headings.
Pseudo-elements are used to style a specific part of the content. ::before pseudo-element can be used to insert content before the content of an element while ::after pseudo-element can be used to insert content after the content of an element.
Code:
<!DOCTYPE html>
<html>
<head>
<title> How to Add Lines Before and After the Heading Text </title>
<style>
.mid
{
width: 50%;
margin: 0px auto;
font-family: Verdana,Geneva,sans-serif;
padding: 10px;
}
.mid h1
{
font-family: Verdana,Geneva,sans-serif;
font-size: 24px;
color: #000;
}
h1{
margin: 50px auto;
color: #228B22;
text-align: center;
font-size: 30px;
position: relative;
}
.mid h1:before {
content: "";
display: block;
width: 100px;
height: 4px;
background: #ff1201;
left: 90px;
top: 50%;
position: absolute;
}
.mid h1:after {
content: "";
display: block;
width: 100px;
height: 5px;
background: #ff1201;
right: 90px;
top: 50%;
position: absolute;
}
.fancy-title {
line-height: 0.5;
text-align: center;
}
.fancy-title span {
display: inline-block;
position: relative;
color: #ff1201;
}
.fancy-title span:before,
.fancy-title span:after {
content: "";
position: absolute;
height: 5px;
border-bottom: 1px solid #000;
border-top: 1px solid #000;
top: 0;
width: 60px;
}
.fancy-title span:before {
right: 100%;
margin-right: 15px;
}
.fancy-title span:after {
left: 100%;
margin-left: 15px;
}
</style>
</head>
<body>
<div class="mid">
<h1> Heading Type One </h1>
<p class="fancy-title"><span>A fancy Subtitle</span></p>
</div>
</body>
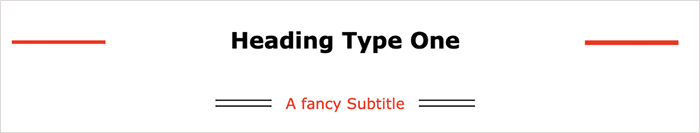
</html>Output:

With the above tutorial, we have learned how to add lines before and after the heading text. ::before and :: after pseudo elements were used to style the parts.
I hope you enjoyed this tutorial, please leave your comments below and don't forget to subscribe to our website for more such topics.

Share:









Comments
Waiting for your comments