CSS Z-index
0 4694
The z-index property in CSS controls the vertical stack order of elements that overlapping.
Z-index Support to browsers - Google Chrome, Opera, Mozilla, Internet Explorer, Safari.
<head>
<html>
<!DOCTYPE html>
<style type="text/css">
.div{
width: 300px;
height: 220px;
padding: 10px;
color: #FFFFFF;
}
.zindex {
top:0;
position:absolute;
z-index:-1;
}
</style>
</head>
<body>
<div class="div">
<img src="IMAGE PATH" class="zindex">
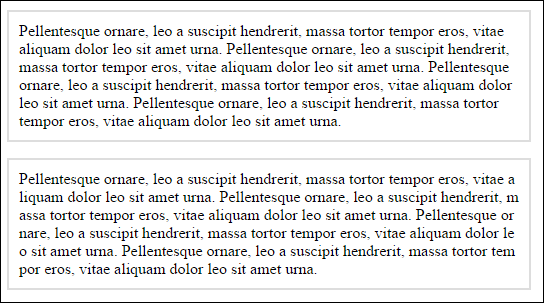
<p> Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa </p>
</div>
</body>
</html>

Share:









Comments
Waiting for your comments