CSS3 Word Wrap
0 4252
CSS3 Word Wrap: The word-wrap CSS property determines how long word wrap into next line.
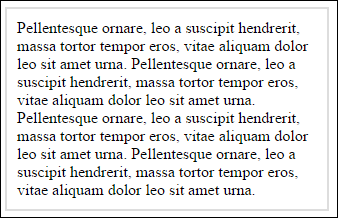
For more clarification, use the below code or see the screenshot of output.
Support Browser - Google Chrome, Mozilla, IE 6.0, Safari, Opera.
Code:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.word-wrap{
width: 300px;
border: 2px solid #ddd;
padding:10px;
word-wrap: break-word;
}
</style>
</head>
<body>
<p class="word-wrap"> Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo asuscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitaealiquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. </p>
</body>
</html>
Result:


Share:








Comments
Waiting for your comments